2020.06.22阅读:
K+多屏视频主持人制作流程
参考网站:
多屏163262216.pc.cms.ilanhai.net:81(http://www.ilhjy.com.cn/)

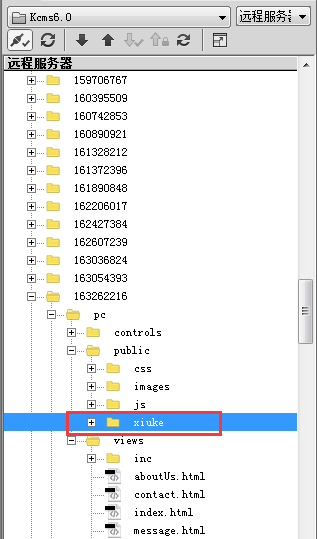
pc将xiuke文件解压pc/js ,wap将xiuke文件解压wap/js
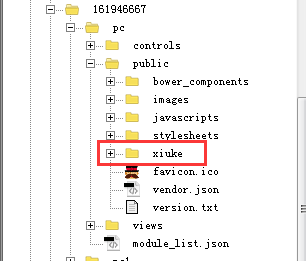
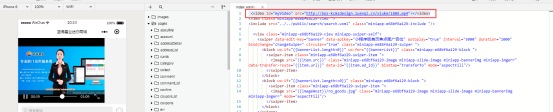
如图路径

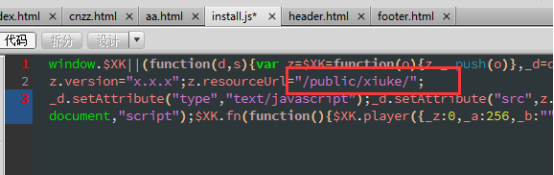
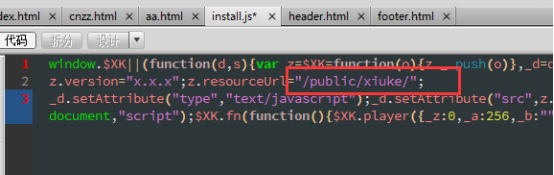
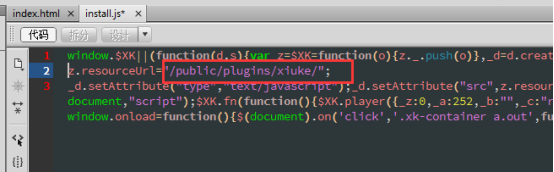
文件路径设置:z.resourceUrl = "/public/xiuke/"; 地址安装包为上传后文件夹路径

视频位置设置:_c: "lb", 参数: lb网页左边,参数:rb网页右边
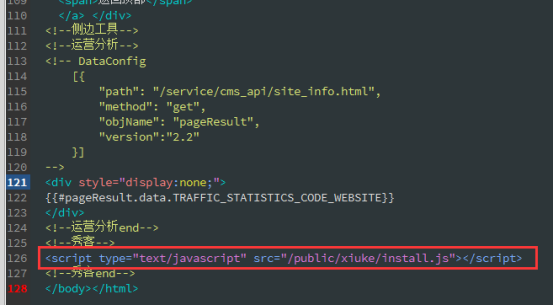
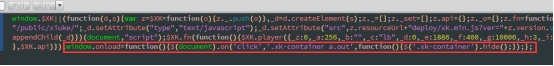
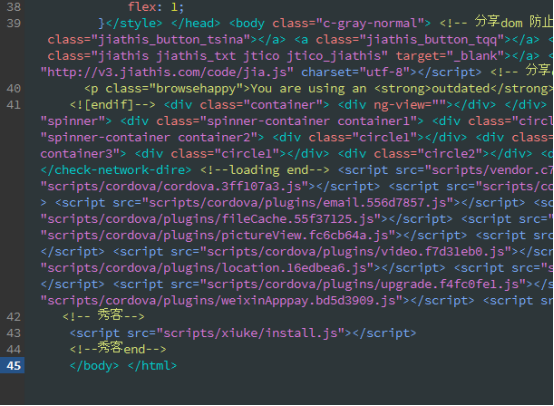
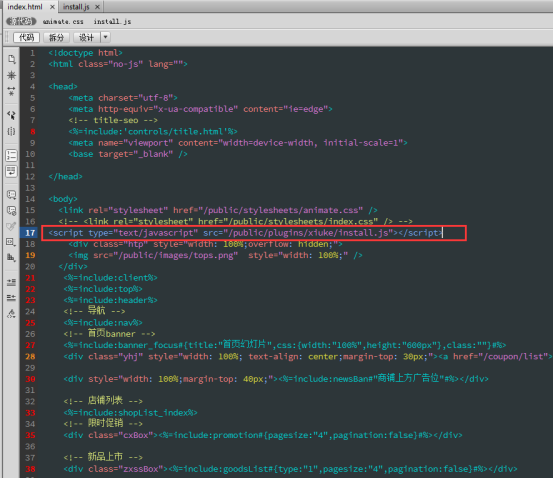
将代码<script type="text/javascript" src="/public/xiuke/install.js"></script> 置于body标签内,最后一行,即可

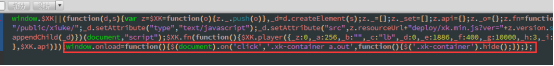
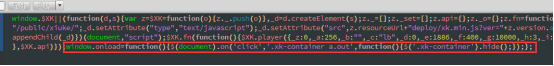
注意:install.js末尾要有关闭js
window.onload=function(){$(document).on('click','.xk-container a.out',function(){$('.xk-container').hide();});};

K+商城视频主持人制作流程
参考网站:
Pc http://161946667.pc.shop.ilhjy.cn/
Wap http://m.ilhjy.net/

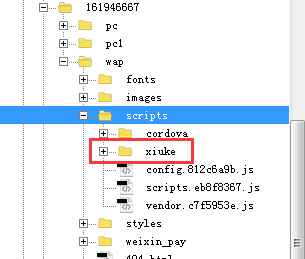
pc将xiuke文件解压pc/public ,wap将xiuke文件解压wap/scripts
如图路径


文件路径设置pc:z.resourceUrl = "/public/xiuke/";
wap:z.resourceUrl = "/scripts/xiuke/";
地址安装包为上传后文件夹路径

视频位置设置:_c: "lb", 参数: lb网页左边,参数:rb网页右边
pc/views/index.html
将代码<script type="text/javascript" src="/public/xiuke/install.js"></script> 置于body标签内,最后一行,即可

wap/index.html
将代码<script type="text/javascript" src="/scripts/xiuke/install.js"></script> 置于body标签内,最后一行,即可

注意:install.js末尾要有关闭js
window.onload=function(){$(document).on('click','.xk-container a.out',function(){$('.xk-container').hide();});};

在线制作和5.0和4.0K+视频主持人制作流程
文件上传并配置参数

改名,可任意改名,但文件夹的名称只能是英文,且不能重复(重复名文件夹上传会覆盖原有同名文件)

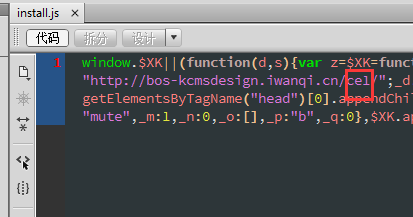
文件路径设置:
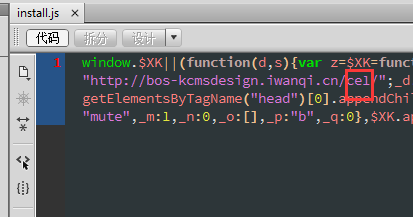
z.resourceUrl="http://bos-kcmsdesign.iwanqi.cn/文件名/"; ,文件名前面的地址不变,例如

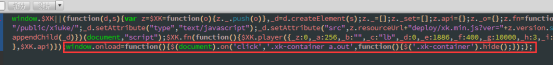
注意:install.js末尾要有关闭js
window.onload=function(){$(document).on('click','.xk-container a.out',function(){$('.xk-container').hide();});};

修改完毕后压缩文件夹

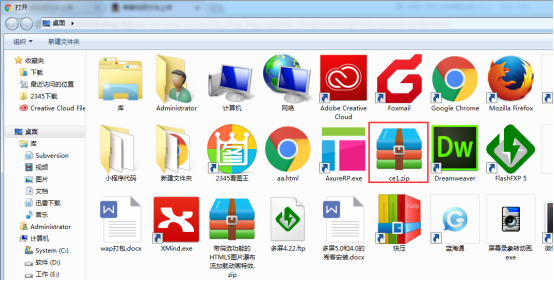
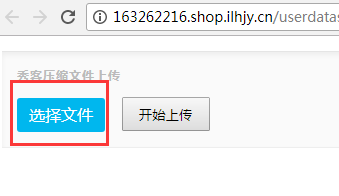
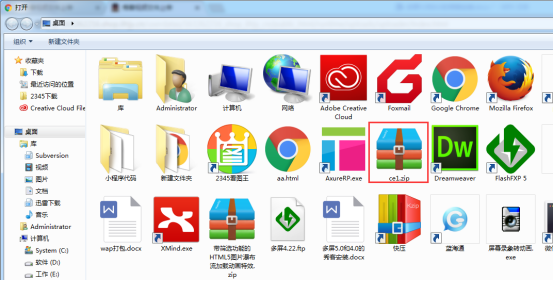
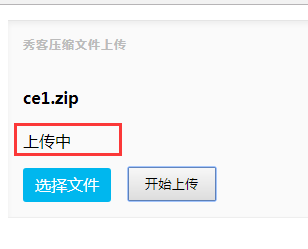
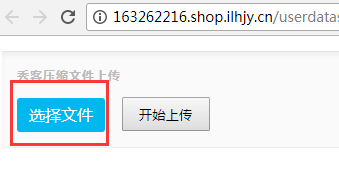
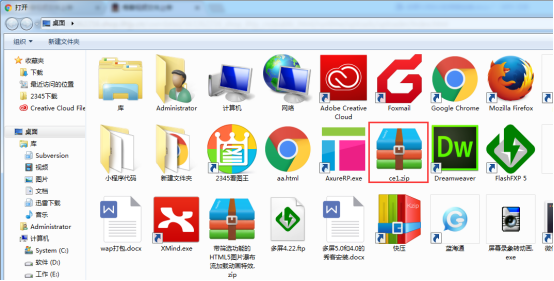
打开:

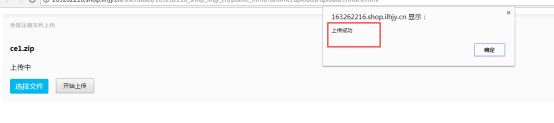
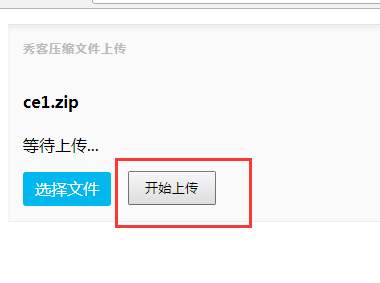
选择你要上传的压缩包

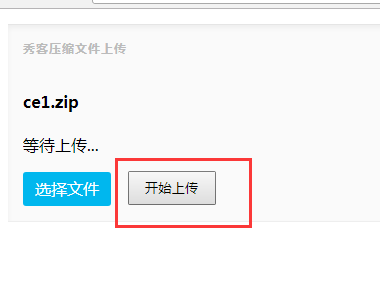
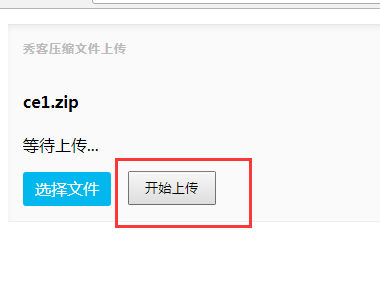
点击开始上传

时间会有点久

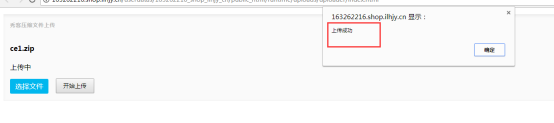
成功上传后会弹出成功弹窗,上传就结束了

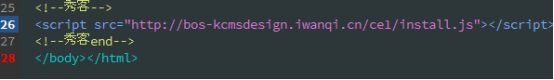
手工:
将代码<script src="http://bos-kcmsdesign.iwanqi.cn/文件夹/install.js"></script> 置于body标签内,最后一行,即可 例如<script src="http://bos-kcmsdesign.iwanqi.cn/ce1/install.js"></script>

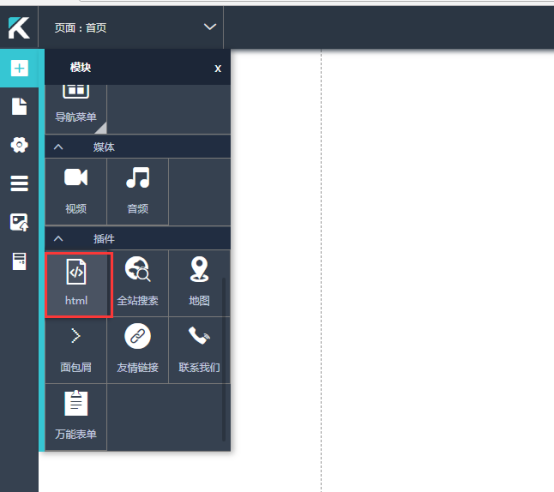
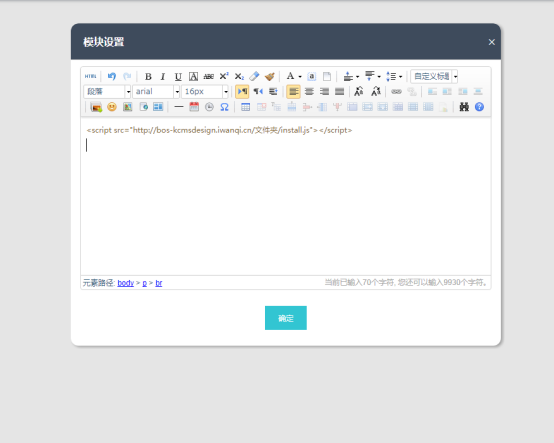
在线:
拖一个html组件

组件里引入js<script src="http://bos-kcmsdesign.iwanqi.cn/文件夹/install.js"></script>

K+云商视频主持人制作流程

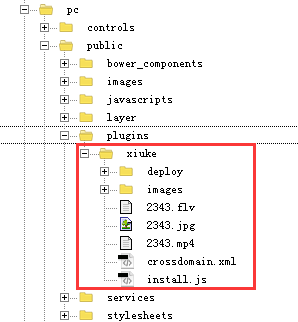
pc将xiuke文件解压pc/public/plugins ,wap将xiuke文件解压wap/scripts/plugins
如图路径

文件路径设置pc:z.resourceUrl = "/public/plugins/xiuke/";
wap:z.resourceUrl = "/public/plugins/xiuke/";
地址安装包为上传后文件夹路径

视频位置设置:_c: "lb", 参数: lb网页左边,参数:rb网页右边
注意:install.js末尾要有关闭js
window.onload=function(){$(document).on('click','.xk-container a.out',function(){$('.xk-container').hide();});};

pc/views/index.html 和wap/index.html
将代码<script type="text/javascript" src="/public/plugins/xiuke/install.js"></script> 置于body标签内

K+微分销视频主持人安装包说明
文件上传并配置参数

改名,可任意改名,但文件夹的名称只能是英文,且不能重复(重复名文件夹上传会覆盖原有同名文件)

文件路径设置:
z.resourceUrl="http://bos-kcmsdesign.iwanqi.cn/文件名/"; ,文件名前面的地址不变,例如

注意:install.js末尾要有关闭js
window.onload=function(){$(document).on('click','.xk-container a.out',function(){$('.xk-container').hide();});};

修改完毕后压缩文件夹

打开:

选择你要上传的压缩包

点击开始上传

时间会有点久

成功上传后会弹出成功弹窗,上传就结束了

后台:分销商城->商城设置 -> 基础设置->全局统计代码
将代码<script src="http://bos-kcmsdesign.iwanqi.cn/文件夹/install.js"></script> 放入第三方代码(可见)(没有这个界面的请升级版本)

K+小程序视频主持人安装包说明
文件上传并配置参数

改名,可任意改名,但文件夹的名称只能是英文,且不能重复(重复名文件夹上传会覆盖原有同名文件)

修改完毕后压缩文件夹

打开:

选择你要上传的压缩包

点击开始上传

时间会有点久

成功上传后会弹出成功弹窗,上传就结束了

pages\index\index.wxml
将代码<video id="myVideo" src="http://bos-kcmsdesign.iwanqi.cn/文件名/1886.mp4"></video>
放入首页
Copyright © 2017 万商云集UED . All Rights Reserved. 蜀ICP备12001963号-2