UED2018.05.10阅读:
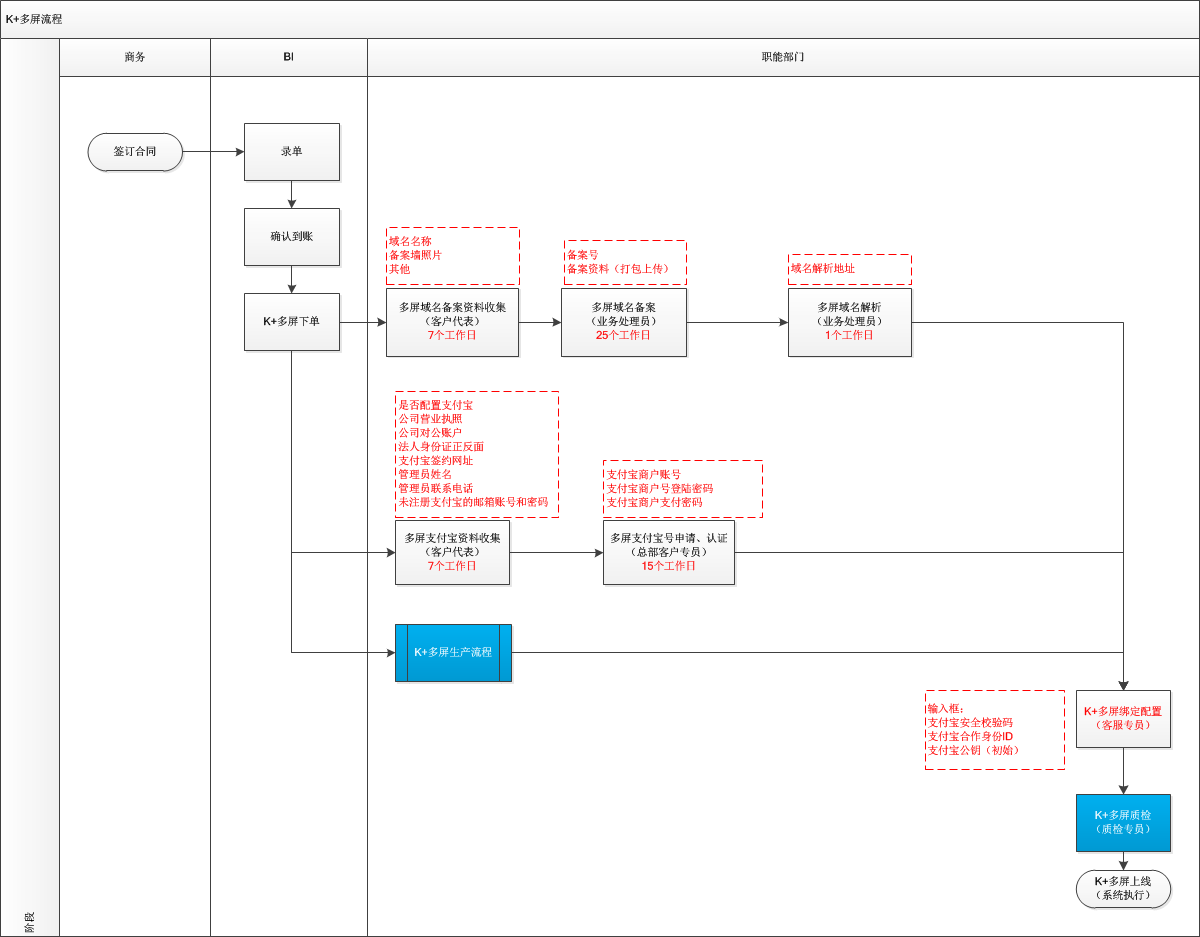
1、K+多屏交付总流程

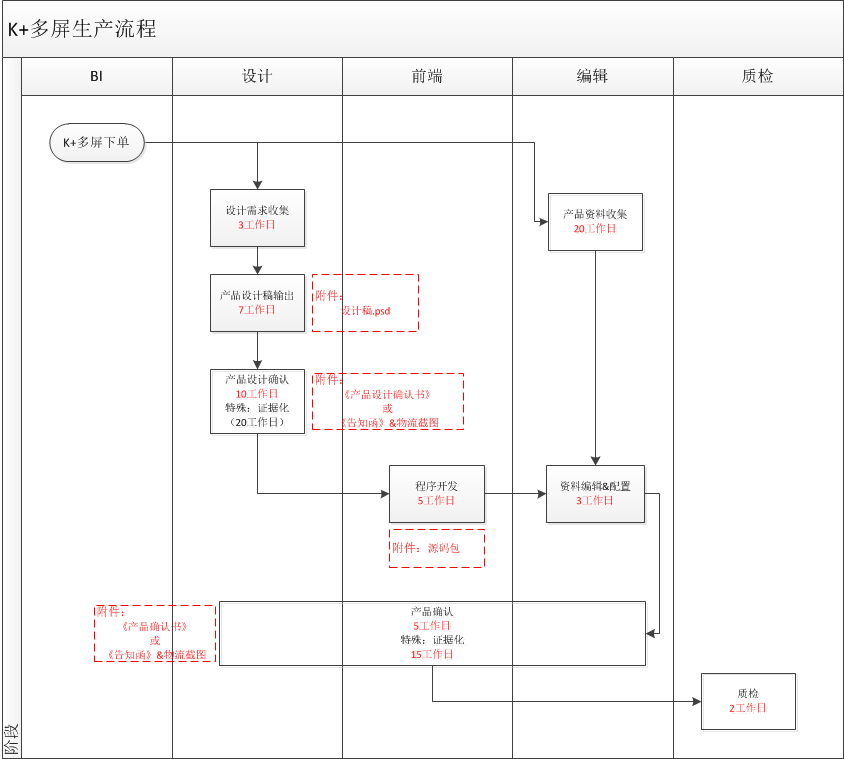
2、K+多屏生产流程
产品确认全员负责,推进。由设计经理根据实际情况进行分派。

3、K+多屏质检标准
1. 打开网站页面(特别是首页)速度控制在5秒之内(网速畅通的情况下)。 测速工具 http://tools.pingdom.com/fpt/?webType=0
2. 网站icon必须采用默认或者商家Logo。
3. 网站标题与项目名称吻合,无错别字; 网站名称/标题/描述/关键字/商城注册协议是否为客户要求的信息(图片也需要查看)。
4. ***导航(包括顶部和底部)可以正常打开,跳转页面正确,打开页面无错乱
5. 首页、二级频道所有文字链接、图片链接可以正常打开,***导航跳转页面正确,不会出现跳转错误,跳转空链接的情况和打开页面无错乱。
6. 首页、二级频道首页上各版块内容丰满,不存在图片残缺,图片不能显示和空缺区域。
7. 所有频道的图片不会出现图片层次不齐,视觉上错乱。图片大小***大小一样,整洁美观。
8. 网站文字编排要合理(其中文字大小要合适,排列要整齐),页面无乱码,无图片没法显示的情况出现,无测试性文字。文字行与行间距合理,标题与正文,分享与正文,正文行与行,图片与文字,空格间距合理。
9. 首页、二级频道首页各版块内容与本站行业及当前板块相吻合,不得出现与当前网站***不相干的信息,默认广告图片的内容须采用与本行业相关的广告。
10. 网站下方版权说明和备案号需要符合公司标准(特别注意下是否有错别字的存在)。
11. 文章每个自然段前空两格(必须为两个汉字空格),自然段之间空一行。
12. 新 闻选材上字数不宜过少,原文正文部分字数应不少于200-300字
13. 查看资讯新闻类标题内容,确保发布的新闻无重复现象。
14. 所有标题的字数必须控制在规定范围内:不能超过15字,不能折行;也不能少于10字,不能长短不齐。
15. 文章标题严禁出现错别字。
16. 企业电话、邮箱、手机号、地址等各个页面中要保持一致(别出现首页地址、电话写的是一个,后面联系方式中的又是另一个),别有错别字,错误单词的出现。
17. 企业介绍中,标题后不能有创建时间,如无内容,统一写明 “此栏目正在建中……
18. 对网站图片进行抽查(如某图片打开缓冲速度过慢的情况),图片大小不能过大,高清图片需要压缩处理才能使用。正文详情页图片大小设置一致。
19. 网页界面设计,首页banner广告图片设计两张及以上,banner上的字体必须为免费字体或自己设置的字体;并且首页的大小要<=5M。
20. 用户中心个人资料,上传头像前用户头像有固定模式,不能图片不显示格式。
21. 用户注册时,手机验证码的发送方必须为本网站商家,不能是由蓝海基业发送的。
22. 公司资质,产品证书等图片,图片内容不能歪斜,需要平正展示;也不能出现证书内容显示不全的现象。
23. 新闻中心等带列表性质的页面,新闻条数保证在1列以上。
24. 对分页控件进行测试,确保分页控件的正常使用;并且每一个网站只能使用一种分页形式。
25. 对网站内容进行兼容性测试,确保使用主流浏览器(IE:6、7、8、9;360浏览器、谷歌浏览器、搜狗浏览器、QQ浏览器、Safari浏览器)的情况下都能正常展示,不会出现页面错乱,控件无法使用的情况。
26. 设为首页、收藏(IE浏览器),分享和搜索等功能按键是否能正确使用。
27. 如网页存在二维码,需要扫描下,确认是否能进入正确的网址;或扫描出来的内容是否能正确的展示。
28. 如网页有在线联系功能、地图、搜索框、订购车等功能,需要确认是否能够使用(如是否能够弹出窗口等)。
29. 如网页存在视频,需要确认是否能播放。
30. 产品价格不能为0。
31. 网站排版布局完整,不得出现显示不完整页面。
32. 商城必须绑定正式域名。
33. 商城必要有在线支付功能。(若无法支付需发邮件给负责人申请。)
34. 网站若有在线商铺必须要有支付功能,能够在线支付。(若无法支付需发邮件给负责人申请。)
35. PC端支付质检支付宝/微信必须有一种。
36. 支付配置相关:
功能/终端 | PC端 | 手机端 | 微信端 |
支付宝 | √ | √ | × |
微信支付 | √ | × | √ |
银联支付(可选) | √ | √ | √ |
货到付款 | √ | √ | √ |
37. 商城订单质检:1.配送方式;2.发票;3.买家留言;4.缺货处理 ;5.订单详情;6.取消订单 ;7.立即付款;8.物流信息;9.收货后评价;10.申请退款;
38. 商城用户质检:1.(用户名,邮箱,手机号)注册;2.(用户名,邮箱,手机号)登录;3.(用户名,邮箱,手机号)找回密码 ;4.(基本资料,密码)资料修改;5.头像上传;6.留言;7.帮助中心(***PC端);
39. 豪华版、企业网站6.0运营版,凡是项目中标注有(豪华版、运营版)的,必须要有商铺,即要有支付功能。若无商品或支付功能,均需写邮件说明情况
40. 凡K+多屏微站/微商城,需提供该项目的微信二维码或微信公众号,扫描二维码或输入该项目微信公众号后,进入“关注”页面,后根据相应提示,可进入相应选项。(若关注后,无相应选项,即配置不全,或无微信二维码/公众号,需发邮件给负责人申请。)
41. 通过后台账号密码登录后台,进入后台操作界面,点击运营分析->商城分析.详情查看:后台运营分析质检要求.doc。
42. 商城2.0,凡在蓝海宝美恰客户系统,有该商城名称,在项目后台必须配置“客服管理”。
43. 网站的色彩搭配,须符合网站行业整体颜色,不可出现多个不协调的色彩,如:栏目与内容,加载色也包括在内。
44. 分享图标正确无误,分享链接和图标一致。
45. 网站输入框信息、特殊信息不得和背景色出现色差。
46. 内容模块不要出现重复模块,例如: 本来只有一个在线支付模块,但却出现了两个一模一样的。
47. 商城页脚可信网、互联网举报中心、经营性网站备案信息、等验证性图片,需链接到相应验证网。
48. 输入提示:表单有验证(网站在线留言栏目我们在提交留言时,要确保手机格式,邮件格式输入正确才能提交,不能随便输入什么都能提交)
49. 网站底部备案号必须存在且真实***,备案号必须连接到工信部页面(http://www.miitbeian.gov.cn)。备案号不能因链接导致和其他信息颜色不一致。企业网站页脚,需添加版权时间,如:Copyright©2016。
50. 项目提交,无多余信息,删除客户无关资料;手机号码、商品、公司地址、网页介绍均是客户资料;
51. 所有网站内容不能出现与蓝海相关的信息
4、K+多屏产品功能说明书
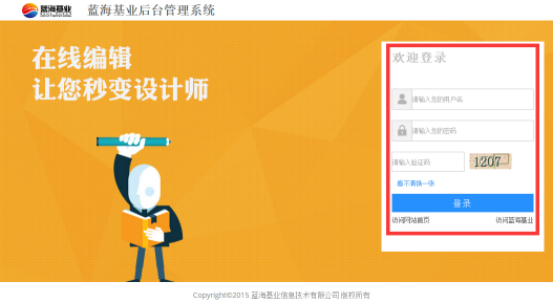
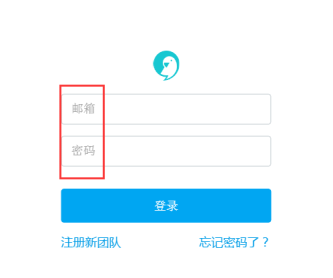
4.1 后台登录界面
该页面为蓝海基业KCMS 6.0的后台管理系统登录界面。在界面中红框处,填写后台管理系统登录账号,登录密码,输入验证码,点击登录按钮,通过验证后即可进入后台管理系统首页。如下图所示。

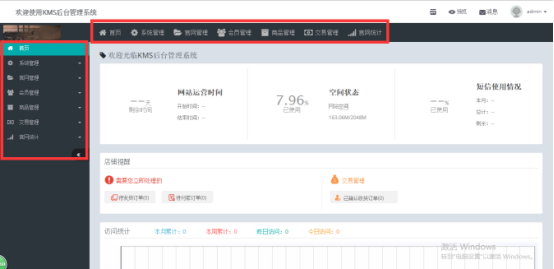
4.2 后台首页
进入后台首页,可以查看网站运营时间、空间状态、短信使用情况、访问统计等数据、店铺提醒等。

4.3 后台功能列表
后台操作系统主要功能包含:首页、系统管理、官网管理、会员管理、商品管理、订单管理、运营分析、营销管理。主要操作按键如下图所示,分别位于首页顶端及首页左侧主菜单栏,红色方框中。

4.4 后台功能介绍
4.4.1 首页功能
4.4.1.1 快捷功能界面
进入到KCMS 6.0运营版的首页后,该页面有3个快捷功能键。分别为预览,消息,快捷菜单。如下图所示:

4.4.1.2 预览
![]() 该界面中的
该界面中的 预览功能,只需点击 预览 即可预览PC版,Wap版的网站。如下图所示:
预览功能,只需点击 预览 即可预览PC版,Wap版的网站。如下图所示:

4.4.1.3 消息
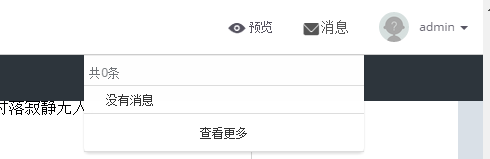
![]() 在消息接收快捷功能键中,点击则弹出提示框。该提示框下将会展示站内消息和系统消息。如下图所示:
在消息接收快捷功能键中,点击则弹出提示框。该提示框下将会展示站内消息和系统消息。如下图所示:

点击提示框下的“查看更多”文字链接,则页面跳转为:消息管理→收件箱。可查看收到的消息。如下图所示:

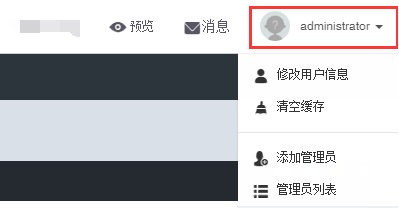
4.4.1.4 快捷菜单
快捷菜单包括修改用户信息,清空缓存,添加管理员,管理员列表,安全退出等多个功能。如下图所示:

点击“修改用户信息”按钮,则页面跳转为:系统管理→用户信息修改。可修改KCMS6.0用户基本信息。如下图所示:

点击“清空缓存”按钮,则后台系统内的所有缓存数据都会被清除。
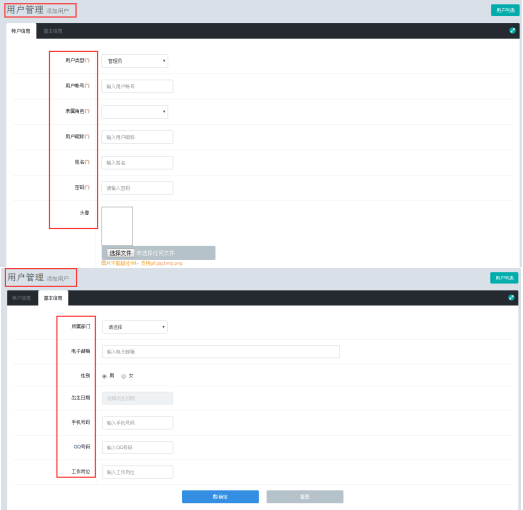
点击“添加管理员”按钮,则页面跳转为:用户管理→添加用户。按照提示进行操作,可对后台操作用户进行添加。如下图所示:

点击“管理员列表”,则页面跳转为:系统管理→用户管理。该界面可查看所有后台用户。如下图所示:

4.4.2 系统管理
4.4.2.1 客服设置
客服设置是对所有使用KCMS 6.0运营版后台的客服人员进行管理。在系统管理中以及首页右上角均有功能键。如下图所示:


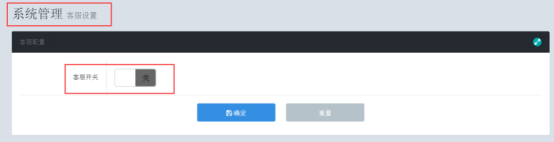
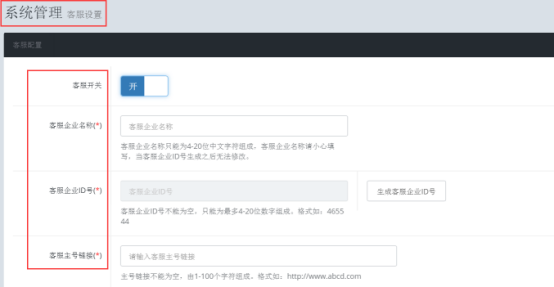
点击进入客服设置,则页面跳转为:系统管理→客服设置。打开开关后,客服就可以按照步骤进行设置。如下图所示:

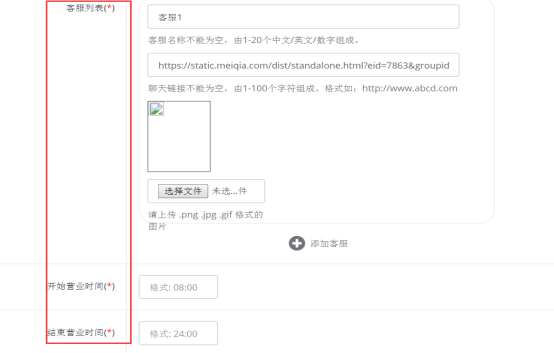
按照步骤,依次填写下面所需信息。带*均为必填选项。如下图所示:


在进行客服使用时,点击客服工作台进行登录。依次填写登录账号和密码。登陆后可直接使用。如下图所示:


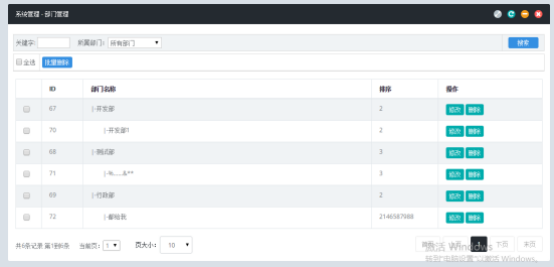
4.4.2.2 部门管理
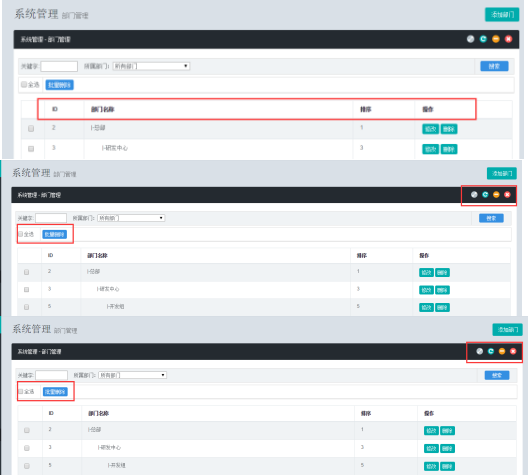
部门管理是对所有使用KCMS 6.0运营版后台的人员进行管理。其中包含了关键字搜索、添加部门、部门管理信息列表、快捷操作等功能。如下图所示:

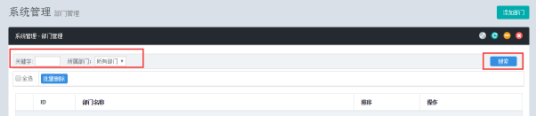
在“关键字”的查询框中输入所需文字,所属部门中进行选择,并点击搜索,则可在多个信息中,准确查找到所需信息。如下图所示:

部门管理信息列表中依次拥有ID、部门名称、排序、操作等详情。操作可以进行修改或者删除。同时可以进行批量删除及快捷键使用。如下图所示:


在该页面中,都有快捷功能键(下面文本中提到的快捷功能键均为此功能),功能键依次为:全屏/还原、刷新、折叠/展开、关闭。如下图所示:


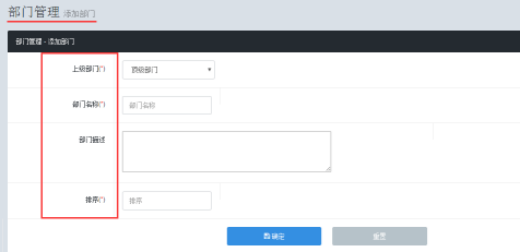
点击 则页面跳转为:部门管理→添加部门。需要填写的内容依次为上级部门、部门名称、部门描述、排序。如下图所示:
则页面跳转为:部门管理→添加部门。需要填写的内容依次为上级部门、部门名称、部门描述、排序。如下图所示:

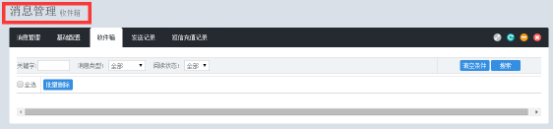
4.4.2.3 消息管理
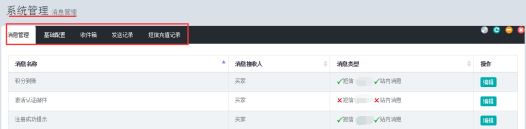
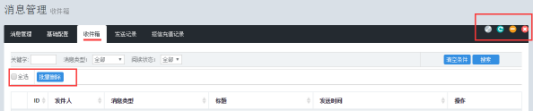
消息管理中包括了消息管理、基础配置、收件箱、发送记录、短信充值记录多个功能。如下图所示:

消息管理中,包含了信息列表、快捷功能等功能。信息列表中包括消息名称,消息接收人,消息类型,操作等详情。在操作详情中,可以编辑或者快捷功能在界面右上角,如下图所示:

![]() 点击
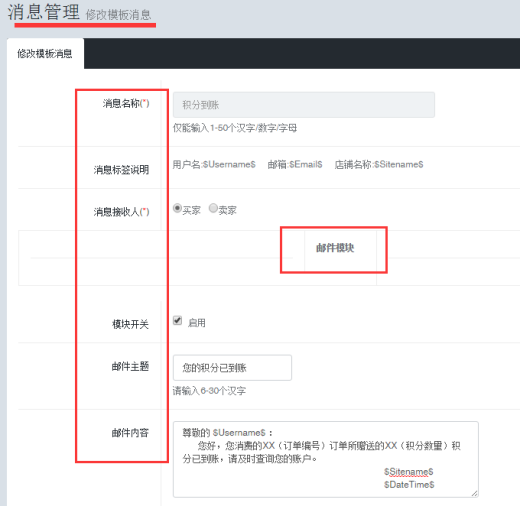
点击 则页面跳转为:消息管理→修改模板消息。所需填写信息依次是消息名称、消息标签说明、消息接收人、邮件模块、短信模块、站内消息模块。如下图所示:
则页面跳转为:消息管理→修改模板消息。所需填写信息依次是消息名称、消息标签说明、消息接收人、邮件模块、短信模块、站内消息模块。如下图所示:


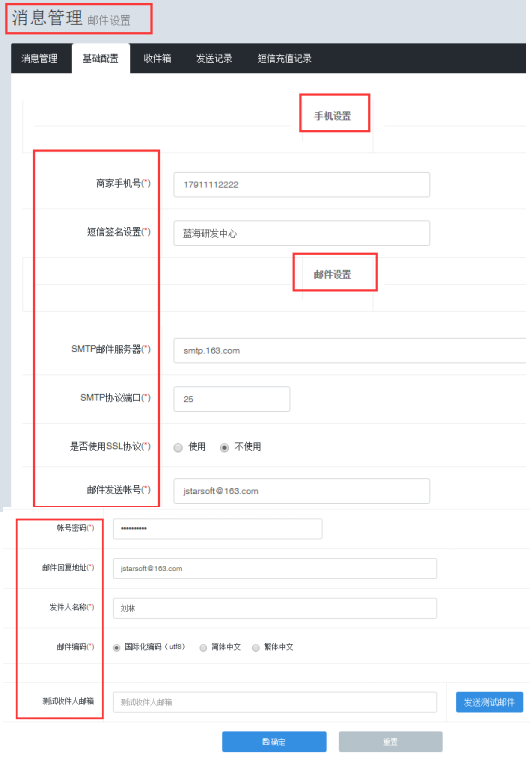
在基础配置中,分为手机设置和邮件设置。手机设置仅需进行商家手机号、短信签名设置即可。邮箱设置按照提示进行操作,所有带*的内容必须填写。如下图所示:

在收件箱中,有关键字搜索、信息列表、快捷功能等功能。如下图所示:

搜索可通过关键字、消息类型、阅读状态来进行搜索。如下图所示:

收件箱信息列表中包含了ID、发件人、消息类型、标题、发送时间、操作等详情。如下图所示:


该页面同样拥有批量删除及快捷功能键。如下图所示:
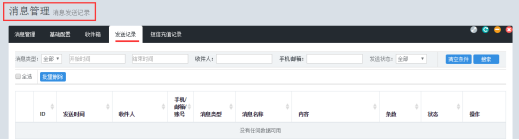
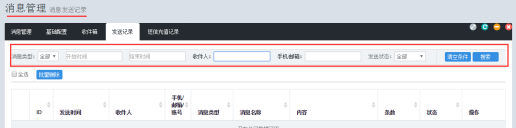
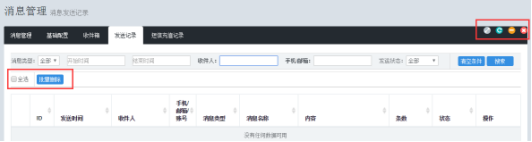
发送记录中包含了搜索、信息列表、批量操作、快捷功能等功能。如下图所示:

搜索可以通过消息类型,时间,收件人,手机/邮箱,发送状态等进行搜索。如下图所示:

发送记录信息列表中,包含了ID、发送时间、收件人、手机/邮箱/账号、消息类型、消息名称、内容、条数、状态、操作等多个内容。如下图所示:

批量操作及快捷功能键分别位于界面的左上角,右上角。批量操作可进行批量删除,快捷功能键。如下图所示:

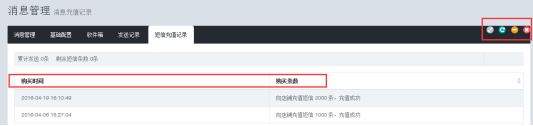
在短信充值记录界面中,可以查看到累积发送短信数量,剩余短信条数,信息列表中的信息。该界面还有快捷功能键。如下图所示:

在短息充值记录信息列表中,包含了短信购买的时间及购买的数量。快捷功能键位于该界面的右上方。如下图所示:

4.4.2.4 用户管理
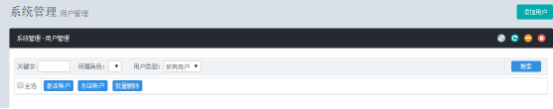
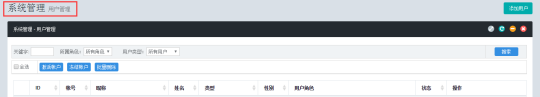
用户管理页面包含了搜索、账户管理、批量操作、用户管理信息列表、添加用户、快捷操作键等多个功能。如下图所示:

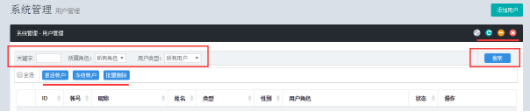
搜索可以通过关键字,所属角色,用户类型进行操作。同时,可以进行账户管理当中激活账户,冻结账户,批量操作当中的批量删除。快捷功能键位于页面右上角。如下图所示:

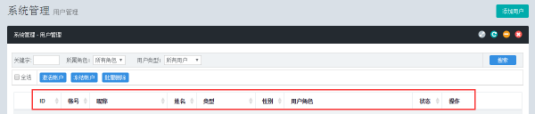
信息列表中包含了ID、账号、昵称、姓名、类型、性别、用户角色、状态、操作等。如下图所示:

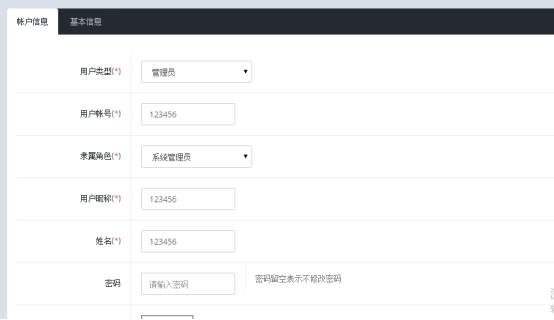
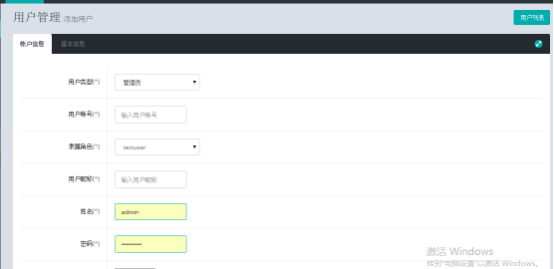
点击 则页面跳转为:用户管理→添加用户。按照提示进行操作,可对后台操作用户进行添加。分别从账户信息和基本信息两方面添加。如下图所示:
则页面跳转为:用户管理→添加用户。按照提示进行操作,可对后台操作用户进行添加。分别从账户信息和基本信息两方面添加。如下图所示:

4.4.2.5 角色管理
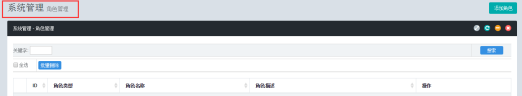
角色管理是对拥有相应权限的角色进行配置的功能。角色管理包含了搜索、批量操作、信息列表、添加角色、快捷功能键等功能。如下图所示:

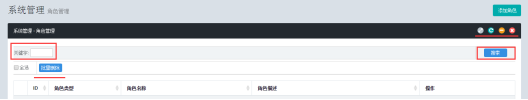
搜索时可以通过关键词进行。批量操作只能进行批量删除,快捷功能键位于页面右上方。如下图所示:

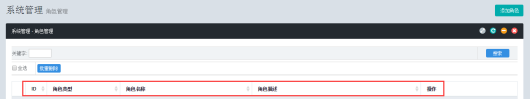
息列表中包含了ID、角色类型、角色名称、角色描述、操作等。如下图所示:

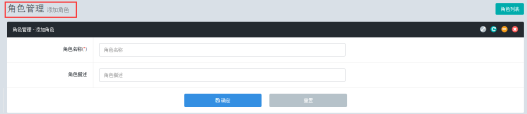
击 则页面跳转为:角色管理→添加角色。包含了角色添加、快捷功能键。按照提示依次添加角色名称、角色描述。如下图所示:
则页面跳转为:角色管理→添加角色。包含了角色添加、快捷功能键。按照提示依次添加角色名称、角色描述。如下图所示:

4.4.2.6 管理员日志
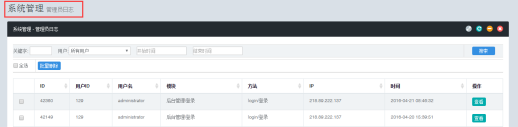
管理员日志是对后台所有管理员历史操作行为的记录。包含了搜索、信息列表、快捷功能键等多个功能。如下图所示:

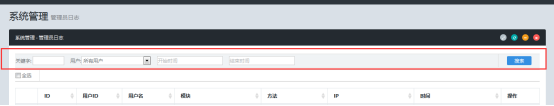
搜索可以通过关键字、用户类型、时间等进行。如下图所示:

息列表当中包含了ID、用户ID、用户名、模块、方法、IP、时间、操作等。操作可以进行查看。如下图所示:

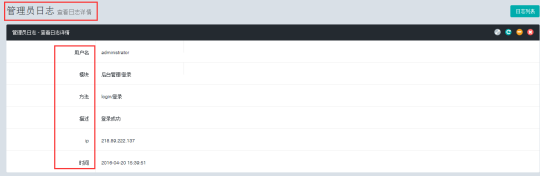
点击操作中的查看,则界面跳转为:管理员日志→查看日志详情。如下图所示:

4.4.2.7 公司信息
公司信息中可填写公司名称、公司logo、公司简介、客服QQ号码、联系电话、联系手机、电子邮箱、详细地址的数据,这些数据用于前端功能模块的调用,比如前段页面中会展示公司logo。具体功能见如下:
公司名称用于填写您的公司全称,最多支持40个字。

公司logo支持gif/jpg/bmp/png格式的图片,大小不能超过1M,上传的logo将供前端调用。

公司简介用于填写公司的介绍信息。

客服QQ号码支持多个,每个QQ号码之间须用半角逗号(,)来分割。被应用于前端客服列表中。

联系电话用于填写座机(包含区号),联系手机用于填写手机号码,电子邮件用于填写email,详细地址用于填写企业的详细地址信息。

4.4.2.8 仓储管理
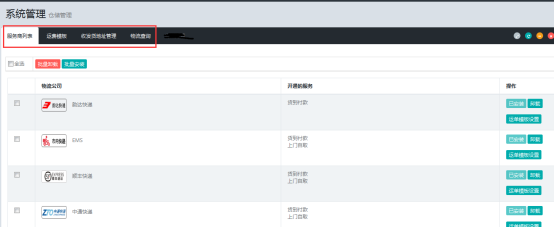
储管理页面中包含了服务商列表、收发货地址管理、仓库管理三个功能。如下图所示:

服务商列表中有物流公司、开通的服务、操作等信息详情。操作功能可进行物流公司的安装,运费模板的设置。同时还可以进行批量操作及快捷功能使用。如下图所示:

![]() 点击
点击 则页面跳转为:系统提示。如下图所示:
则页面跳转为:系统提示。如下图所示:

![]() 点击
点击 则页面跳转为:系统提示。如下图所示:
则页面跳转为:系统提示。如下图所示:

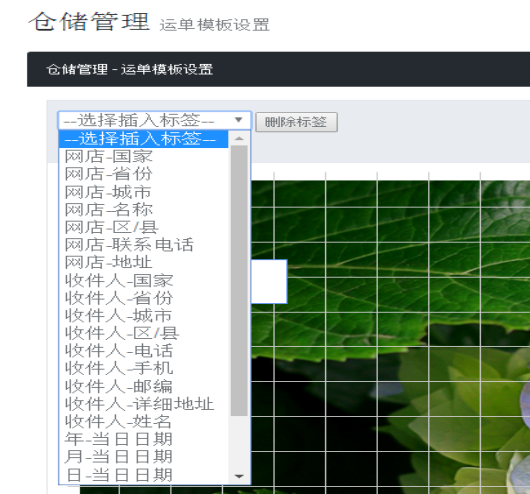
点击 则页面跳转为:仓储管理→云淡模板设置。包含了标签的添加和删除、删除打印单图片、保存设置、快捷功能键等。如下图所示:
则页面跳转为:仓储管理→云淡模板设置。包含了标签的添加和删除、删除打印单图片、保存设置、快捷功能键等。如下图所示:

选择插入标签,则如下图所示:

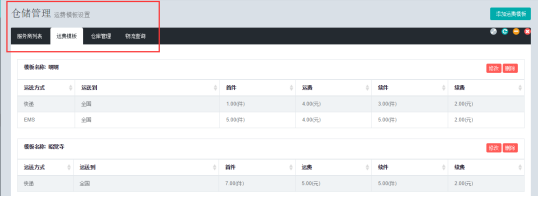
进入运费模板界面中,可以查看到多个运费模板。包含了信息列表,添加模板及快捷功能键。

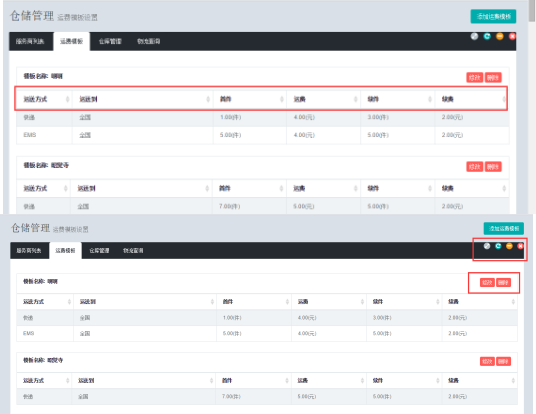
运费模板信息列表中,包含了运送方式、运送范围、首件/运费、续件/续费等信息。可以对模板进行修改或删除,在右上角拥有快捷功能键。如下图:

![]() 点击
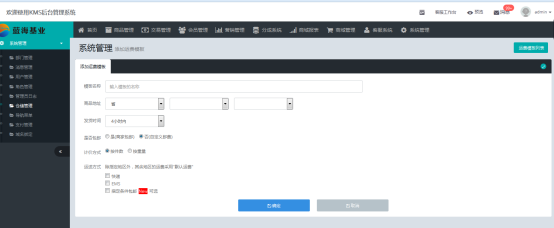
点击 则页面跳转为:系统管理→添加运费模板。可以添加多个运费模板。运费模板添加按照提示依次填写模板名称,商品地址,发货时间,是否包邮、计价方式、运送方式等信息。如下图所示:
则页面跳转为:系统管理→添加运费模板。可以添加多个运费模板。运费模板添加按照提示依次填写模板名称,商品地址,发货时间,是否包邮、计价方式、运送方式等信息。如下图所示:

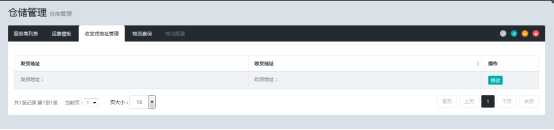
收发货地址管理当中包含了发货地址、收货地址。如下图所示:

可根据自己的需求修改收发货地址,如下图所示:

4.4.2.9 支付管理
KCMS 6.0支持多种支付方式。包括支付宝、微信支付。支付管理包含了关键字搜索、信息列表,快捷功能等功能。如下图所示:

支付管理信息列表中包含了ID、支付名称、logo、手续费、退款手续费、在线支付、货到付款、排序、插件名称、启用、操作等多个内容。操作可以安装、编辑该项支付方式。
点击 则页面跳转为:支付管理→修改支付方式。按照提示依次填写,所有带*的为必填项,如下图所示:
则页面跳转为:支付管理→修改支付方式。按照提示依次填写,所有带*的为必填项,如下图所示:


同样可以通过关键字搜索某种支付方式,支付管理页面中的快捷功能同样存在于右上角。如下图所示:

温馨提示:所有支付方式均需客户自行在银行及各个支付平台申请账号。
4.4.3 网站管理(官网管理)
4.4.3.1 栏目内容管理
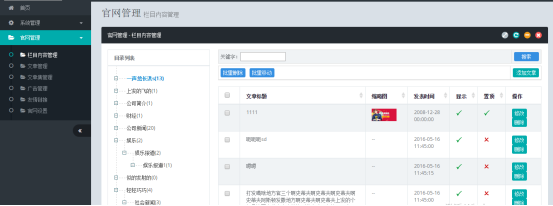
栏目内容管理是根据栏目对其下面的文章进行管理的功能。如下图所示:

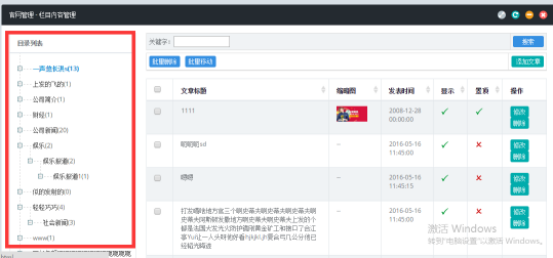
页面左侧将栏目按树形结构展示,任一点击栏目名称,在页面右侧就加载出该栏目下的内容列表。如下图所示:

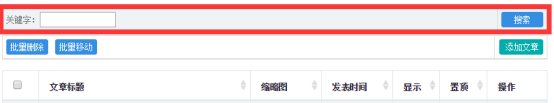
对于文章列表,提供了关键字搜索功能,输入关键字点击右侧的搜索按钮,将对当前选中目录下的所有文章标题进行检索,包含输入关键字的标题都会被搜索出来,如下图。

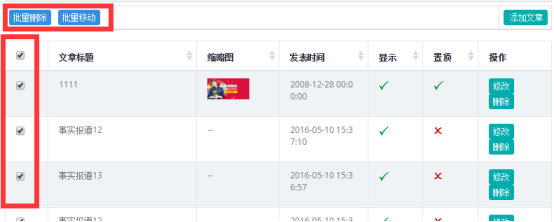
标题栏左侧有全选框,当点选后,下面的文章列表会***被勾选,这时候可以对被勾选的文章进行批量操作,操作包含删除和移动,见下图。

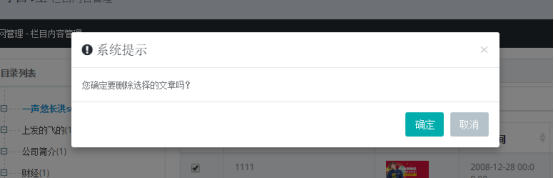
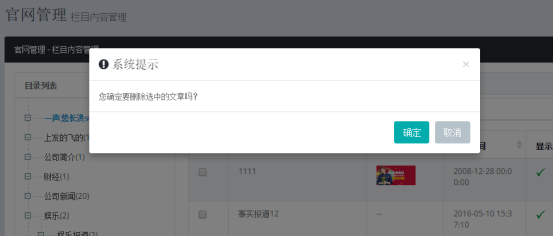
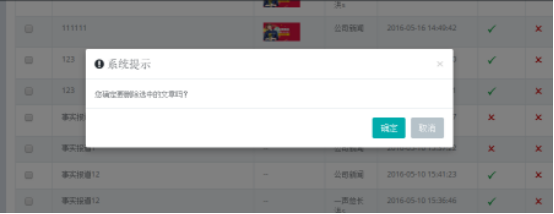
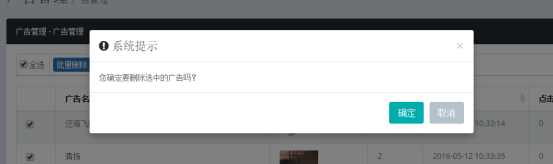
当点击批量删除后,页面将弹出对话框提示“您确定要删除选择的文章吗?”,同时有两个选项可点击,确定和取消,点击确定后就删除所选文章,点击取消则不删除文章并关闭弹出框,见下图:

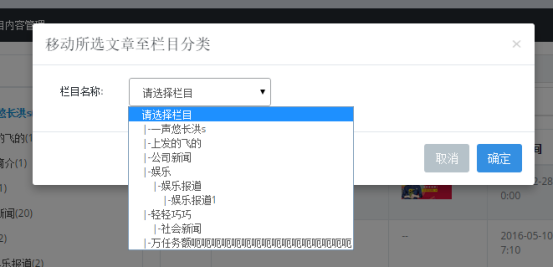
当点击批量移动后,页面将弹出对话框,可将所选文章移动到其他栏目下,选择目标栏目,点击确定后执行移动操作;点击取消后关闭对话框。

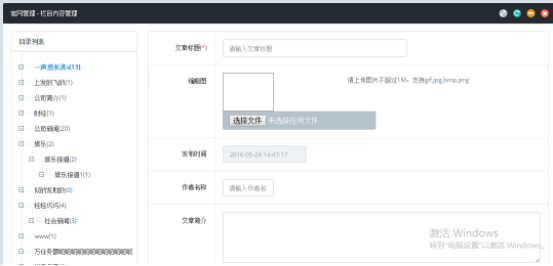
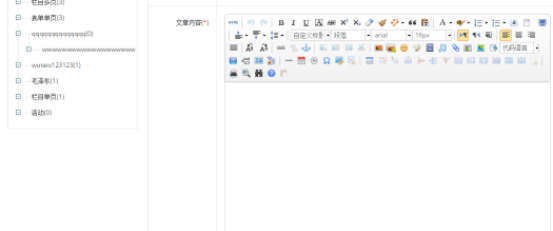
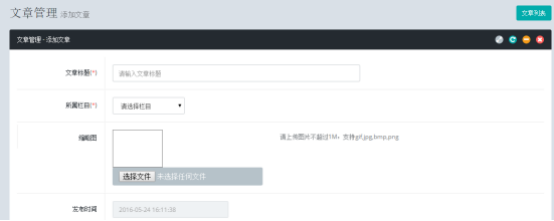
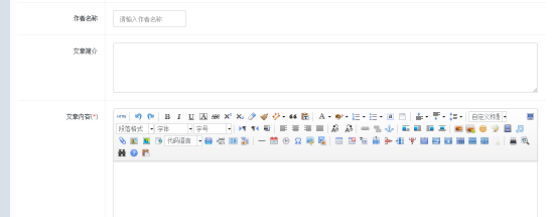
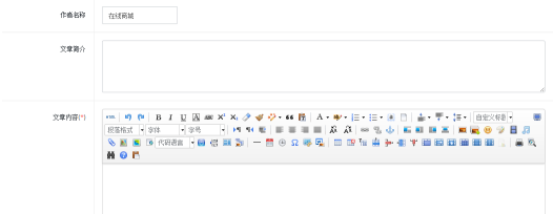
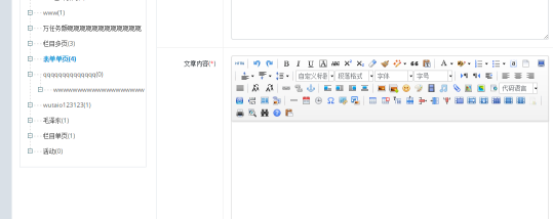
点击添加文章按钮,将进入文章发布页面,在页面中输入文章标题、上传缩略图、填写作者名称、填写文章简介和文章内容、上传附件、选择显示状态后,即可发布文章,该文章将自动保存到当前所选栏目中,见下图:



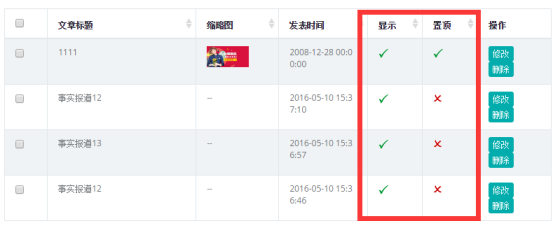
文章列表页中显示功能,可直接用鼠标点击,切换显示或隐藏状态,当文章为显示状态时,文章在前台就呈现给访客,当文章为隐藏状态,文章在前台就不呈现给访客;置顶功能可以让文章排列在所有文章前面,在实际应用中,可以将重要的文章设置置顶,在前台文章列表中排在前列,对于指定,也可以直接用鼠标点击,切换是否置顶状态,见下图:

点击文章列表的修改按钮,将进入文章修改页面,根据需求修改对应项,点击确定按钮即可完成修改。如下图:

点击文章列表的删除按钮,页面会弹出对话框,对话框中提示“您确定要删除选中的文章吗?”点击确定按钮将删除该文章,随后关闭弹出框,点击取消将关闭弹出框,不做任何数据操作。

栏目内容管理支持单页图文编辑模式,比如公司简介栏目,没有列表页,只有一张页面即可将该栏目内容描述清楚,我们针对此类栏目设置了但也图文编辑模式,只需点击左侧栏目名称,右侧就能查看栏目编辑页,可根据需求对页面中对应修改项进行编辑,***点击确定即可完成操作,见下图:

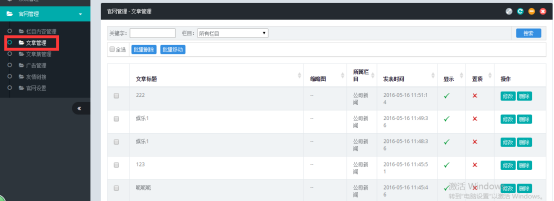
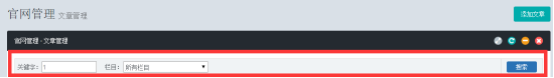
4.4.3.2 文章管理
文章管理是在指定文章栏目下添加、修改、删除文章的功能,他仅管理文章类型的栏目。

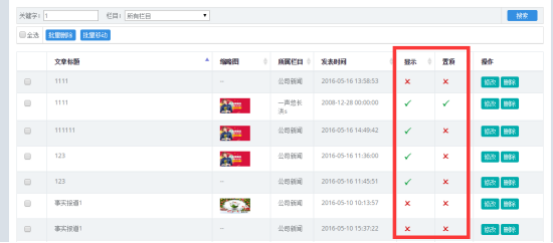
在列表页顶部可以输入关键字,选择栏目,随后点击搜索按钮,搜索结果将展示包含输入关键字,并且隶属于所选栏目下的文章。见下图:

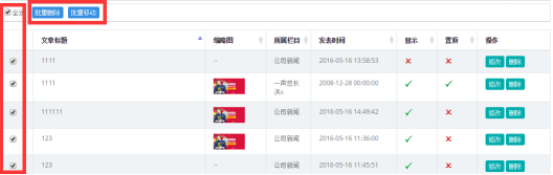
点击全选框后,列表中所有文章前的选框都被选中,这时可以进行批量操作,操作包含删除和移动。见下图:

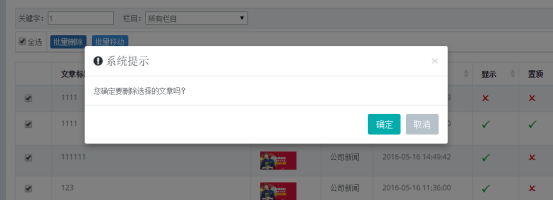
当点击批量删除后,页面将弹出对话框提示“您确定要删除选择的文章吗?”,同时有两个选项可点击,确定和取消,点击确定后就删除所选文章,点击取消则不删除文章并关闭弹出框,见下图:

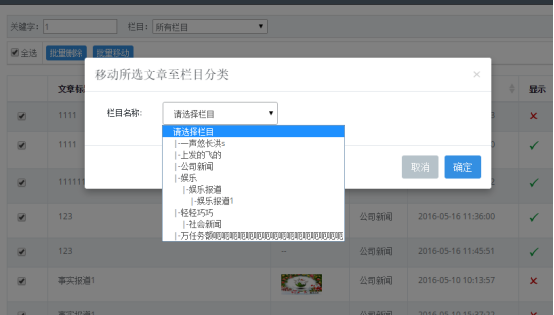
当点击批量移动后,页面将弹出对话框,可将所选文章移动到其他栏目下,选择目标栏目,点击确定后执行移动操作;点击取消后关闭对话框。

点击添加文章按钮,将进入文章发布页面,在页面中输入文章标题、上传缩略图、填写作者名称、填写文章简介和文章内容、上传附件、选择显示状态后,即可发布文章,该文章将自动保存到当前所选栏目中,见下图:



章列表页中显示功能,可直接用鼠标点击,切换显示或隐藏状态,当文章为显示状态时,文章在前台就呈现给访客,当文章为隐藏状态,文章在前台就不呈现给访客;置顶功能可以让文章排列在所有文章前面,在实际应用中,可以将重要的文章设置置顶,在前台文章列表中排在前列,对于指定,也可以直接用鼠标点击,切换是否置顶状态,见下图:

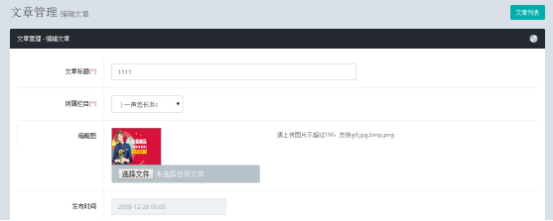
点击文章列表的修改按钮,将进入文章修改页面,根据需求修改对应项,点击确定按钮即可完成修改。如下图:



点击文章列表的删除按钮,页面会弹出对话框,对话框中提示“您确定要删除选中的文章吗?”点击确定按钮将删除该文章,随后关闭弹出框,点击取消将关闭弹出框,不做任何数据操作。

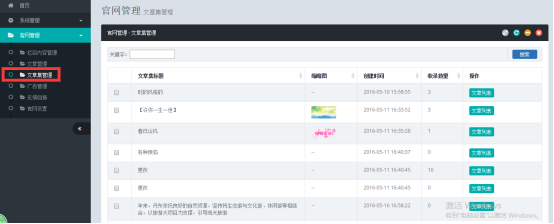
4.4.3.3 文章集管理
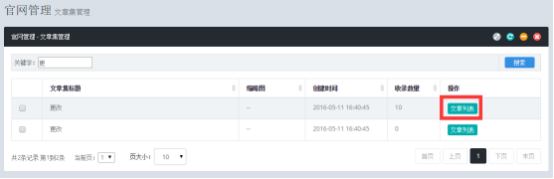
文章集功能是一个文章聚合模块,它可以从***文章中任意提取出所需的文章,聚合成一个文章集,它在前台使用时,仅仅是文章列表展示,用户点击文章后会进入对应文章详情页查看,优势是不受文章栏目限制,自由组合文章。操作界面见下图:

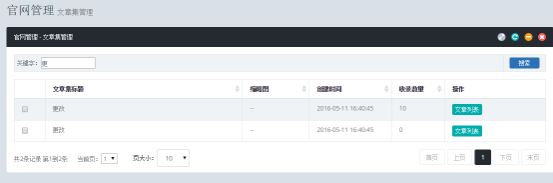
文章集列表页顶部可以输入关键字,点击搜索按钮,搜索的范围是列表中的文章集标题,只要包含了关键字的文章集都会被搜索展示出来,见下图:

点击文章集列表操作项中的文章列表按钮,将进入文章集的文章列表页,如下图:

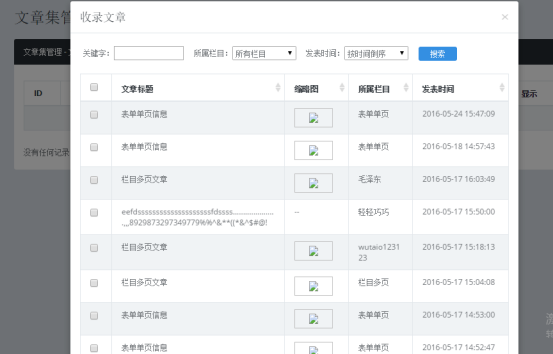
入文章列表页后,点击右上角收录文章按钮,将弹出收录文章对话框,如下图:

进入收录文章对话框中,可以输入关键字、选择文章栏目、选择发表时间排序方式,随后进行搜索,搜索出的来结果中,文章标题包含关键字,文章的栏目对应搜索时所选的栏目,结果中的文章排序将按照所选发表时间排序方式来进行。见下图:


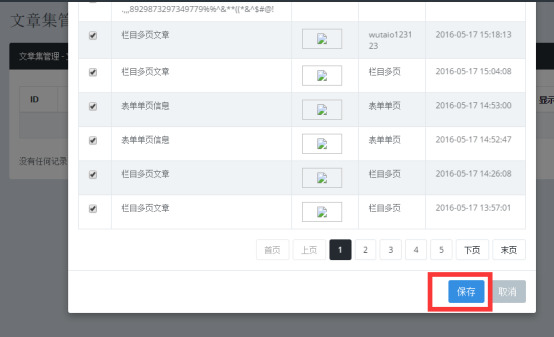
如果找到需要加入文章集的文章,则选中该文章前面的选框,也可以点击文章标题左侧的全选框,完成整页文章批量选择,随后点击保存,即可完成文章集中的文章添加操作,如果不想添加文章,点击取消按钮即可,见下图:

添加好文章后,返回文章列表中,可以对文章的显示与置顶进行设置,如需修改状态,用鼠标点击显示和置顶下的![]() 或
或![]() 图标,如果显示是
图标,如果显示是![]() 则代表不展示在文章集中,反之则展示;如果置顶是
则代表不展示在文章集中,反之则展示;如果置顶是![]() 则代表该篇文章不置顶,反之则置顶展示在列表的前部。见下图:
则代表该篇文章不置顶,反之则置顶展示在列表的前部。见下图:

点击文章集文章列表操作项中的修改按钮时,将会进入该文章的修改页面,根据需求修改对应项,点击确定按钮即可完成修改。如下图:



点击文章列表操作项下的移除按钮,将会弹出对话框,提示“您确定要移除选中的文章吗?”点击确定则将该文章从文章集中移除,点击取消则不移除任何文章,随后关闭提示框。

4.4.3.4 广告管理
广告管理是对部署在网站各处的广告内容进行添加、修改、删除操作的一个功能。
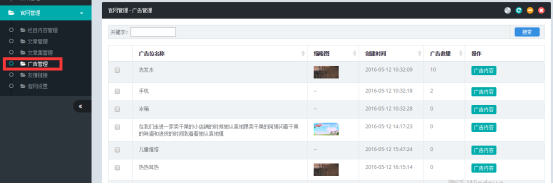
点击广告管理后将打开广告位列表页,见下图:

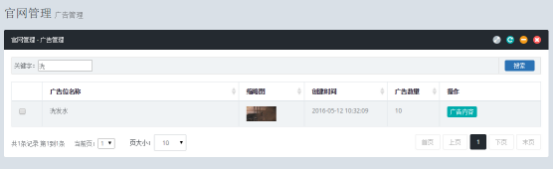
列表顶部可以输入关键字,点击搜索,搜索结果将检索名称中包含所输关键字的广告位,并将其展示出来,如下图:

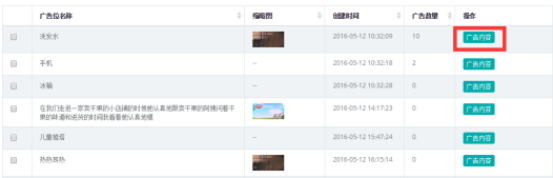
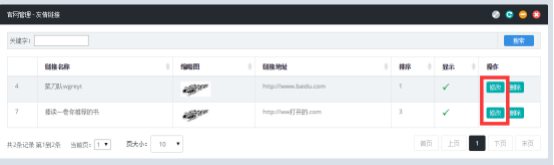
表中展示广告位的名称、缩略图、创建时间、广告数量、操作项,点击操作项中的广告内容按钮,将进入广告内容列表页,如下图

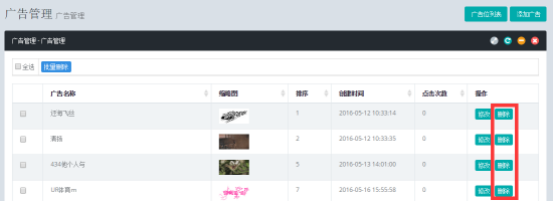
进入广告内容列表页后,可以看到该广告位下所有的广告内容,每个广告的名称、缩略图、排序、创建时间、点击次数都展示在列表中,如下图:

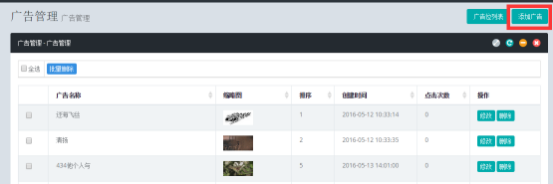
点击页面右上角的广告位列表按钮,将返回广告位列表页面,如下图:

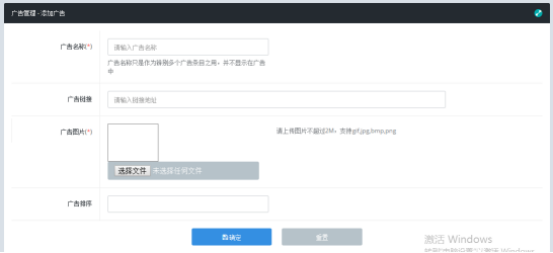
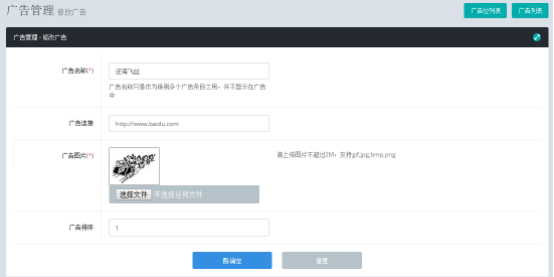
击页面右上角的添加广告按钮,将进入添加广告页面,如下图:

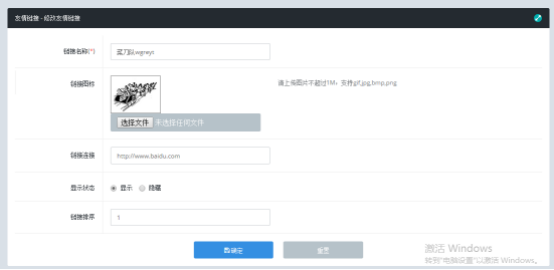
进入添加广告页面后,可以输入广告名称、输入广告链接、上传广告图片、输入广告排序,点击确定后,广告添加成功。

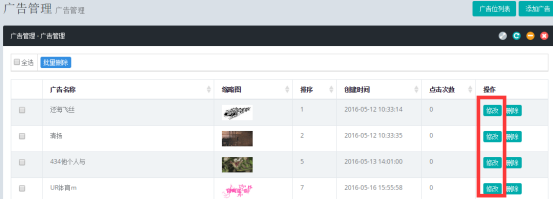
返回广告列表页后,可以点击每个广告操作项中的修改按钮,进入修改页编辑广告信息,如下图:

进入修改广告页面,按需求编辑相关内容后,点击确定完成修改。

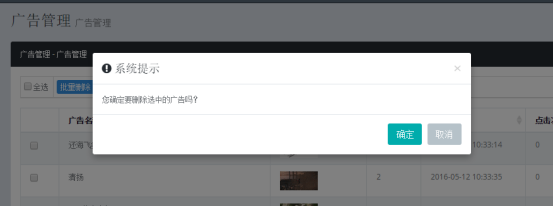
返回广告列表页后,可以点击每个广告操作项中的删除按钮,将会弹出对话框,如下图:

对话框中提示文字为“您确定要删除选中的广告吗?”,点击确定执行删除操作,点击取消不删除广告,随后关闭对话框。

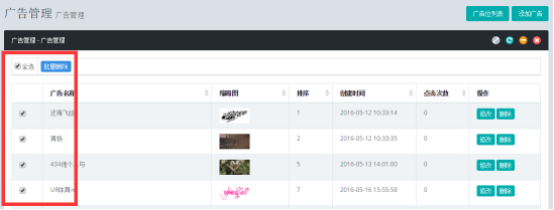
广告列表中可点击全选框,此时列表中的每个广告前的选框都被选中,随后可以进行批量删除操作,如下图:

点击批量删除按钮后,将弹出对话框,提示文字为“您确定要删除选中的广告吗?”点击确定直接删除所选广告,点击取消不删除任何广告,随后关闭对话框。

4.4.3.5 友情链接
友情链接是管理外站网址的功能,在这里可以添加它的名称、网址、缩略图等信息,在前台页可呈现文字友情链接,点击即可跳转到目标网址。
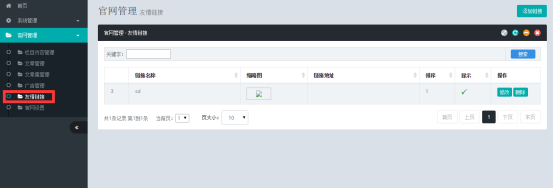
点击左侧友情链接,将在右侧加载出友情链接信息列表,如下图:

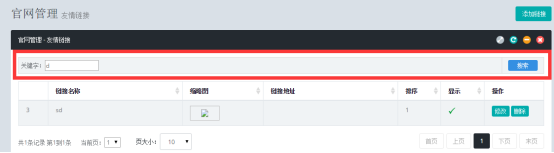
表顶部的有搜索模块,可输入关键字点击搜索按钮进行搜索,搜索的范围是所有链接名称,只要链接中包含了输入的关键字的,就会被检索出来展示在结果列表中。如下图:

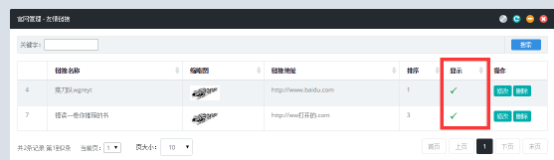
每个友情链接都可以切换显示状态,鼠标直接点击状态图标即可,![]() 表示展示该友情链接,
表示展示该友情链接,![]() 表示不展示该友情链接。如下图:
表示不展示该友情链接。如下图:

当需要修改友情链接信息时,可以点击操作项下的修改按钮,如下图:

进入修改页面后,可根据需求对信息进行修改,随后点击确定按钮完成修改,如下图:

4.4.3.6 留言管理
留言管理是对官网留言进行管理。后台可以对留言进行查看,通过姓名,电话,邮箱进行。留言管理信息列表包含了姓名,电话,邮箱,留言等。如下图所示:

访客留言只会在后台显示,前端不会展示。
4.4.3.7 视频管理
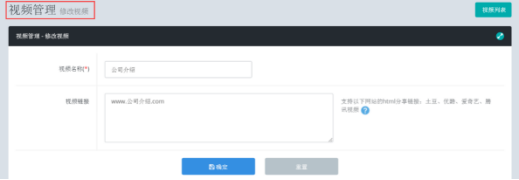
视频管理是对后台视频链接进行管理。可以通过关键词搜索视频,批量操作,可查看视频列表等。视频列表包含了ID,视频名称,视频链接,创建时间,操作等。操作可以进行修改,删除。如下图所示:

点击修改视频,则页面跳转为:视频管理→修改视频。依次添加视频名称,视频链接,然后进行保存。目前支持的土豆、优酷、爱奇艺、腾讯视频等HTML的链接。

点击删除,则跳转系统提示,点击确定则视频删除。

温馨提示:视频删除后,若需要再次添加,需要设计师进行操作。若需修改视频内容,可不用删除,直接点击修改视频链接即可。
4.4.3.8 官网设置
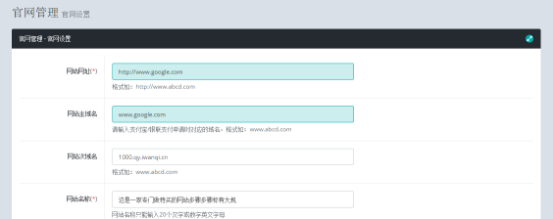
官网设置是对官网的基础数据进行配置的一项功能,里面包含网站网址、网站主域名、网站次域名、网站名称、网站标题、网站描述、网站关键字、网站备案号、注册开关、会员注册协议、网站logo、网站icon。在前台多个页面会调用这些基础数据。
进入页面,根据页面要求填写数据,带红色*符号的是必填项,其他是选填项,填写好后,点击确定即可完成操作。如下图:



4.4.4 运营分析
4.4.4.1 官网SEO
SEO是用于查看本站设置的关键词和实际生效的关键词的功能,同时还可查看最近收录的时间。
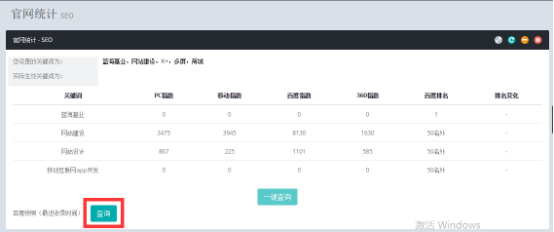
点击官网统计下的SEO,即可打开该页面,如下图所示:

点击一键查询可获取已经被搜索引擎收录的关键词的相关数据,如下图:

在一键查询结果中,可以看到关键词的PC指数、移动指数、百度指数、360指数、以及百度排名、排名变化,点击百度排名下的查询可以查看单个关键词在百度搜索结果中的排名。如下图:

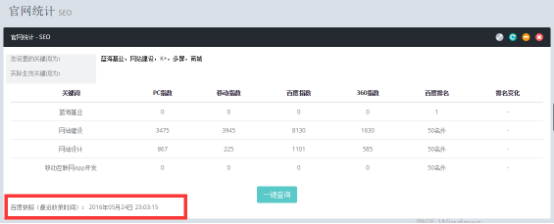
点击百度快照后面的查询按钮,即可查询出百度对本站最近的收录时间。如下图:

点击查询按钮后,将展示收录时间信息,如下图:

4.4.4.2 官网分析
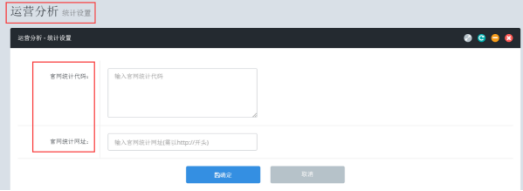
官网分析是对整个官网的运行进行全方面的分析。通过官网统计代码的输入。如下图所示:

网分析主要是对官网进行全面分析。包括了网站概况、流量分析、来源分析、受访分析、访客分析、价值透视、行业监控等内容。所有的数据,都是自动监测,自动生成。右上角可以进行报表下载。如下图所示:

4.4.5会员管理
4.4.5.1 会员列表
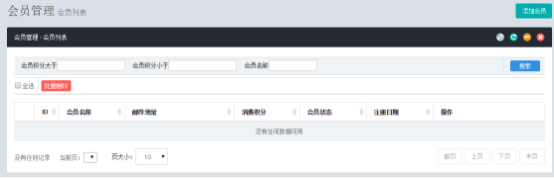
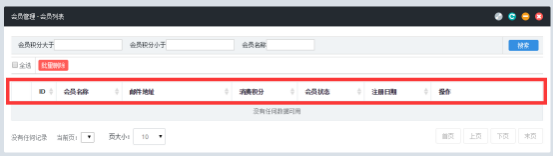
会员列表用于管理前端注册用户的信息,包含了搜索,批量操作,信息列表,添加会员等功能。如下图所示:

会员列表信息列表中包含了ID,会员名称,邮件地址,消费积分,会员状态,注册日期,操作。操作可以进行收货地址的查看,修改,删除。如下图所示:

![]() 点击
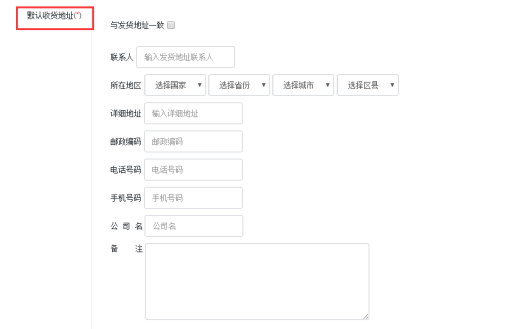
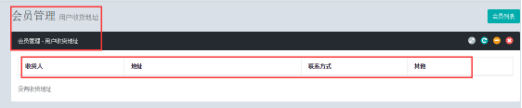
点击 则页面跳转为:会员管理→用户收货地址。该页会显示收货人,地址,联系方式,其它等内容。如下图所示:
则页面跳转为:会员管理→用户收货地址。该页会显示收货人,地址,联系方式,其它等内容。如下图所示:

![]() 点击
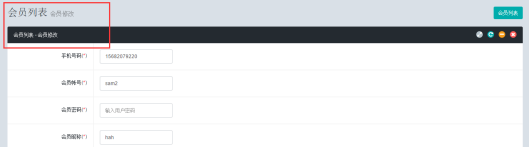
点击 则页面跳转为:会员列表→会员修改。按照提示进行操作,所有带*的内容必须填写。如下图所示:
则页面跳转为:会员列表→会员修改。按照提示进行操作,所有带*的内容必须填写。如下图所示:

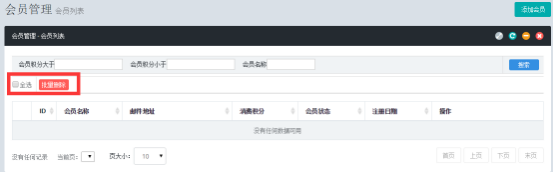
批量操作中,可以进行批量删除。如下图所示:

![]() 点击
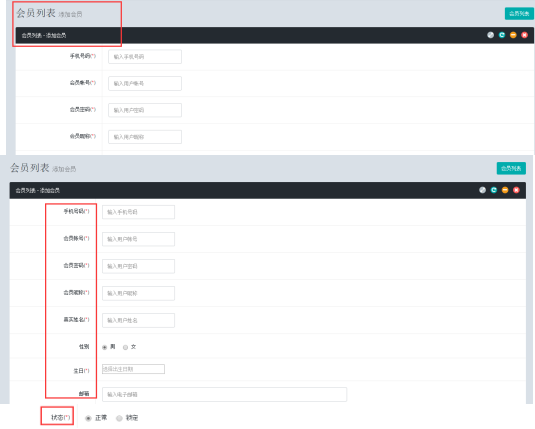
点击 则页面跳转为:会员列表→添加会员。按照提示进行操作,所有带*的内容必须填写。如下图所示:
则页面跳转为:会员列表→添加会员。按照提示进行操作,所有带*的内容必须填写。如下图所示:

4.4.6 商品管理
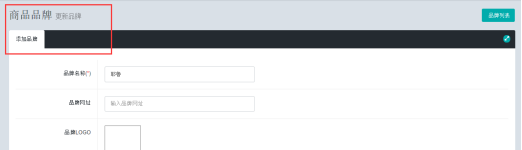
4.4.6.1 商品品牌
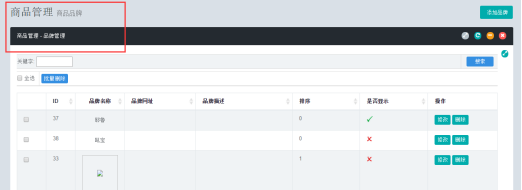
商品品牌可以对所有销售的商品的品牌进行管理,仅能添加5个品牌。包含了搜索,批量操作,信息列表、添加品牌,快捷功能等功能。如下图所示:

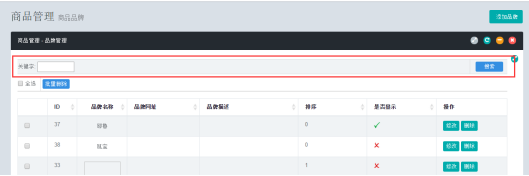
搜索时,可以通过关键字进行搜索。如下图所示:

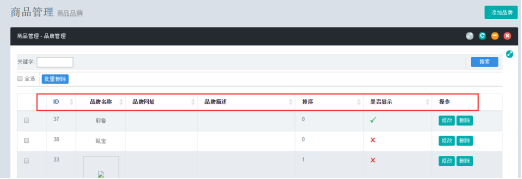
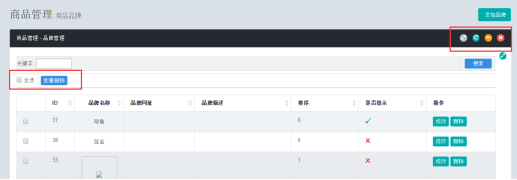
商品品牌信息列表中包含了ID,品牌名称,品牌网址,品牌描述,排序,是否显示,操作等。操作可以进行修改或删除。如下图所示:

![]() 点击
点击 则页面跳转为:商品品牌→更新品牌。按照提示进行操作,所有带*的内容必须填写。如下图所示:
则页面跳转为:商品品牌→更新品牌。按照提示进行操作,所有带*的内容必须填写。如下图所示:


量操作中,可以进行批量删除。如下图所示:

![]() 点击
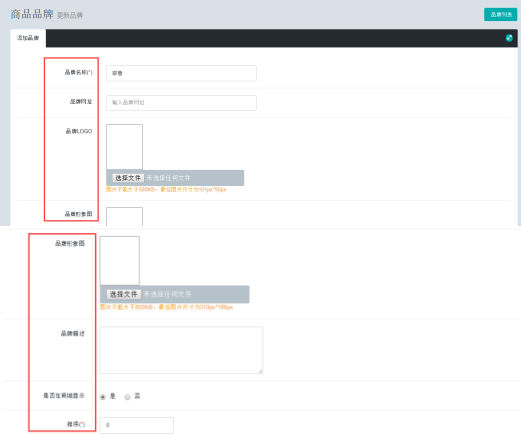
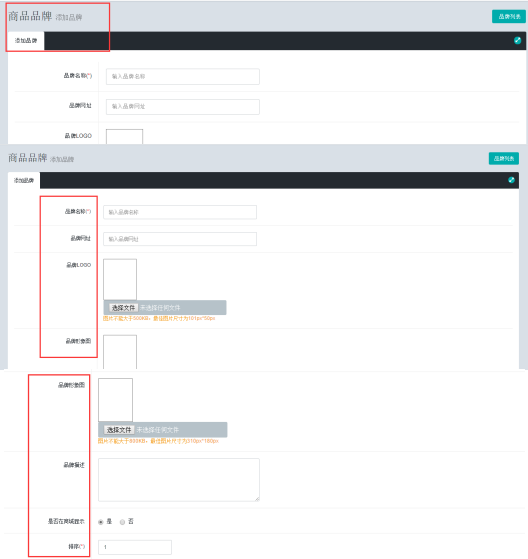
点击 则页面跳转为:商品品牌→添加品牌。按照提示进行操作,所有带*的内容必须填写。如下图所示:
则页面跳转为:商品品牌→添加品牌。按照提示进行操作,所有带*的内容必须填写。如下图所示:

4.4.6.2 发布商品
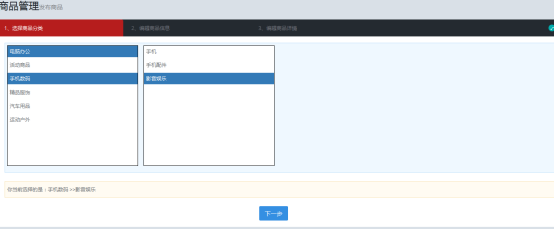
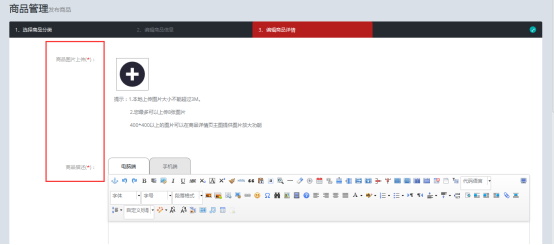
销售的商品发布前,首先要选择商品的分类,随后进入商品详情页填写商品信息。如果没有添加分类,需要先添加商品分类。如下图所示:

选择了***分类,出现弹框,可以选择二级分类。如下图所示:

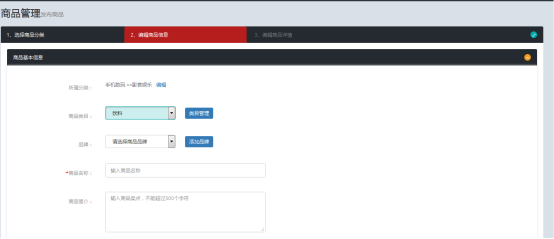
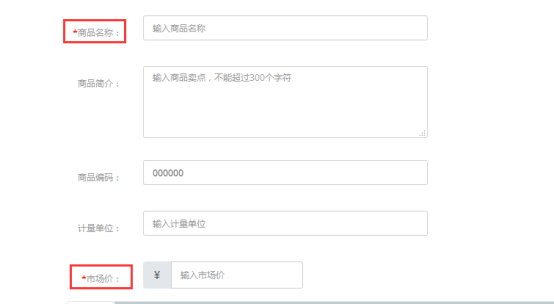
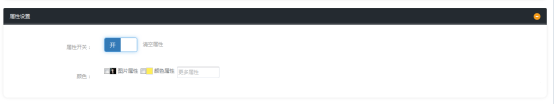
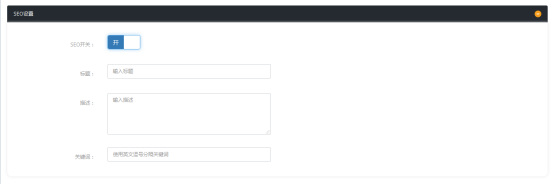
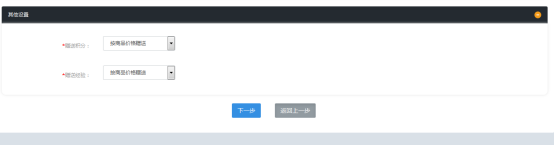
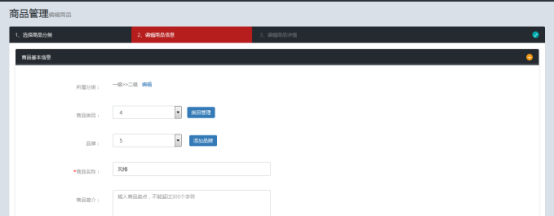
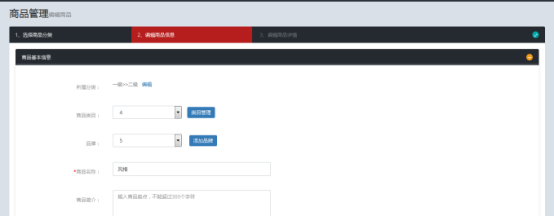
发布商品中需要填写众多与商品相关的信息。包含了商品基本信息,属性设置,SEO设置,其他设置。按照提示进行操作,所有带*的内容必须填写。如下图所示:

如果该分类选择有误,可以点击“编辑”返回上一页面重新选择商品分类。如下图:

在添加的过程中,若没有选择类目,则点击 进行类目的选择与编辑。
进行类目的选择与编辑。

![]() 在添加的过程中,若没有可选择的品牌,则点击
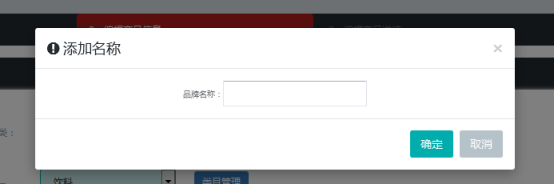
在添加的过程中,若没有可选择的品牌,则点击 进行品牌的添加。如下图所示:
进行品牌的添加。如下图所示:


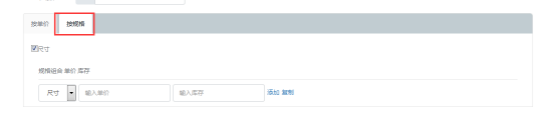
选择了商品类目,配置了规格的类目,才会出现按规格定价。如下图:

可以按单价来设置商品价格和库存,也可点击按规格,依据规格来设置商品价格。如下图:


点击 ,可在新窗口打开页面设置运费模板,如下图:
,可在新窗口打开页面设置运费模板,如下图:

设置完成后会跳转回发布商品。
每一项设置有单独的开关,可根据需要开启要设置的开关。如下图:





***一步是编辑商品详细信息。如下图:

4.4.6.3 商品类目
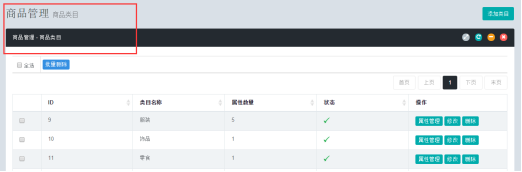
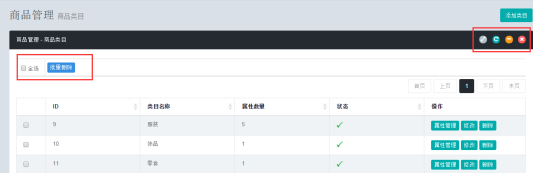
商品类目可以对后台所有商品品类进行管理,总共可以添加5个。包含了批量操作,信息列表,添加类目、快捷功能等功能。如下图所示:

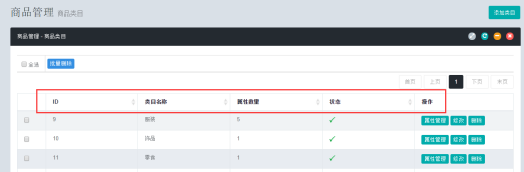
商品类目信息列表中包含了,ID,类目名称,属性管理,状态,操作等。如下图所示:

![]() 点击
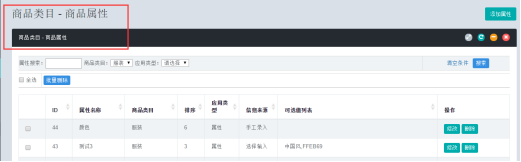
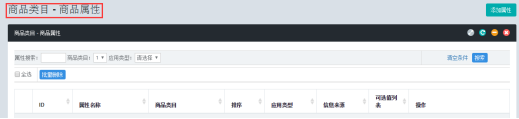
点击 则页面跳转为:商品类目→商品属性。包含了搜索,信息列表,添加属性,快捷功能等功能。按照提示进行操作以对商品属性进行查找,修改,删除,添加。如下图所示:
则页面跳转为:商品类目→商品属性。包含了搜索,信息列表,添加属性,快捷功能等功能。按照提示进行操作以对商品属性进行查找,修改,删除,添加。如下图所示:

商品属性包含了搜索、批量操作、信息列表,添加属性、快捷功能键等多个功能。批量操作可以进行批量删除,信息列表包含了ID、属性名称、商品类目、排序、应用类型、信息来源、可选值列表、操作等。如下图所示:

![]() 点击信息列表中,某属性
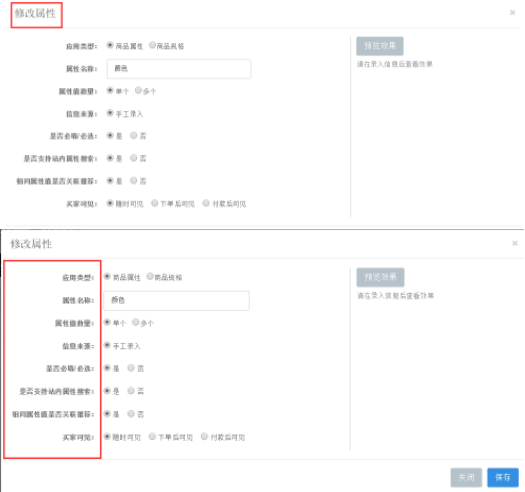
点击信息列表中,某属性 则页面跳转为:修改属性。按照提示进行操作,所有带*的内容必须填写。如下图所示:
则页面跳转为:修改属性。按照提示进行操作,所有带*的内容必须填写。如下图所示:

![]() 点击
点击 则页面跳转为:添加属性。按照提示依次进行添加。点击预览,则可以预览新增效果。如下图所示:
则页面跳转为:添加属性。按照提示依次进行添加。点击预览,则可以预览新增效果。如下图所示:

商品类目的批量操作中,可以进行批量删除。页面右上角还有快捷功能键。如下图所示:

![]() 在商品管理商品类目首页,点击右上角
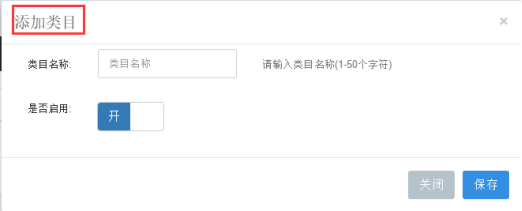
在商品管理商品类目首页,点击右上角 则页面跳转为:添加类目。可以添加多个商品类目。如下图所示:
则页面跳转为:添加类目。可以添加多个商品类目。如下图所示:

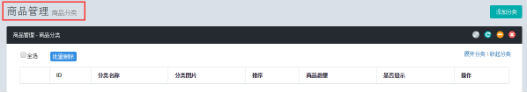
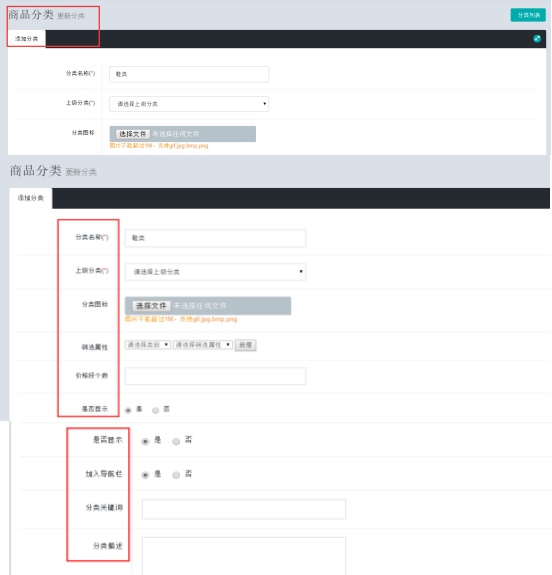
4.4.6.4 商品分类
商品分类是所有销售的商品进行动态分类的功能,分类将展示在前台,用户可以根据分类找到对应商品,最多支持3级。包含了信息列表,批量操作,添加分类,快捷功能等功能。如下图所示:

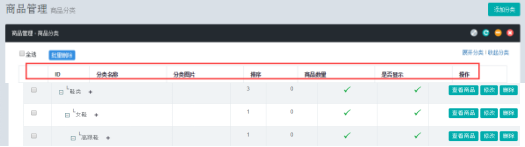
商品分类信息列表包含了ID,分类名称,分类图片,排序,商品数量,是否显示,操作等。操作可以查看商品,修改,删除。如下图所示:

![]() 点击
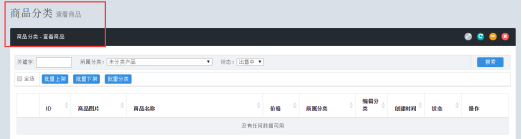
点击 则页面跳转为:商品分类→查看商品。包含了搜索,信息列表,批量操作,快捷功能等。如下图所示:
则页面跳转为:商品分类→查看商品。包含了搜索,信息列表,批量操作,快捷功能等。如下图所示:

搜索可以通过关键字、所属分类、状态等进行。批量操作可以进行批量上架、批量下架、批量分类等。快捷功能键位于右上角。如下图所示:

查看商品信息列表中包含了ID、商品图片、商品名称、价格、所属分类、编辑分类、创建时间、状态、操作。操作可以进行下架及编辑。如下图所示:

点击编辑分类,则可以对商品重新分类。点击下架,则将商品下架。点击编辑,则可以对该商品重新编辑。如下图所示:

查看商品搜索时,可以通过关键字,所属分类,状态等进行搜索。如下图所示:

看商品信息列表中包含了ID,商品图片,商品名称,价格,所属分类,编辑分类,创建时间,状态,操作等。如下图所示:

查看商品批量操作中,可以进行批量上架,批量下架,批量分类。页面右上角还有快捷功能键。如下图所示:

![]() 点击商品分类首页信息列表中
点击商品分类首页信息列表中 则页面跳转为:商品分类→更新分类。可以对原有分类进行修改。如下图所示:
则页面跳转为:商品分类→更新分类。可以对原有分类进行修改。如下图所示:

![]() 点击商品分类首页右上角
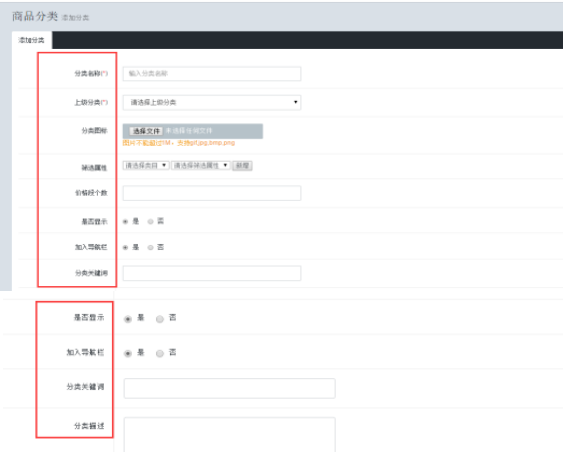
点击商品分类首页右上角 则页面跳转为:商品分类→添加分类。按照提示进行操作,所有带*的内容必须填写。如下图所示:
则页面跳转为:商品分类→添加分类。按照提示进行操作,所有带*的内容必须填写。如下图所示:

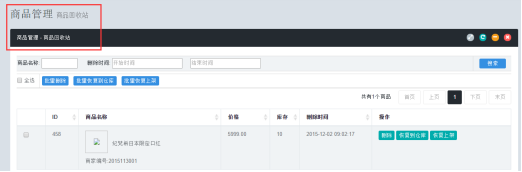
3.4.6.5 商品回收站
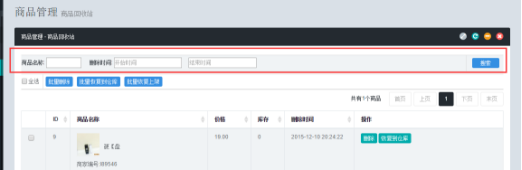
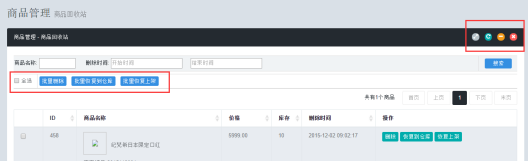
商品回收站用于存放从出售中商品和仓库中商品删除的商品。商品删除后可以在商品回收站中再次上架,也可以***删除。包含了搜索,信息列表,批量操作,快捷功能等功能。如下图所示:

搜索时,可以通过商品名称,删除时间等进行搜索。如下图所示:

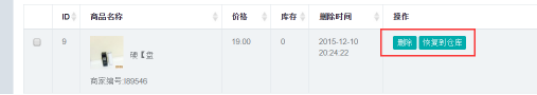
商品回收站信息列表中包含了,ID,商品名称,价格,库存,删除时间,操作。操作可以进行删除,恢复到仓库。如下图所示:

点击 则该商品被***删除,不会再恢复。点击
则该商品被***删除,不会再恢复。点击 则该商品可以在商品仓库中找到。如下图所示:
则该商品可以在商品仓库中找到。如下图所示:

批量操作中,可以进行批量删除,批量恢复到仓库,批量恢复上架。页面右上角还有快捷功能键。如下图所示:

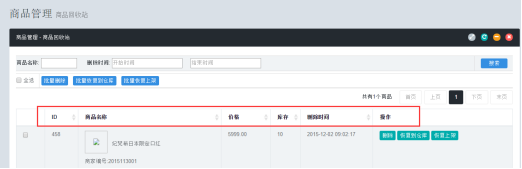
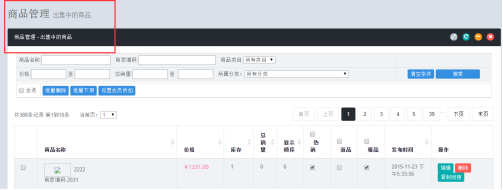
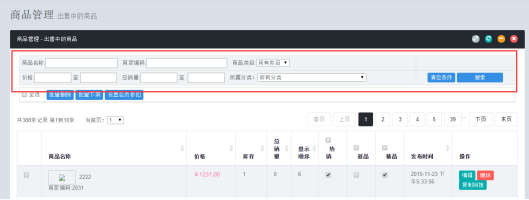
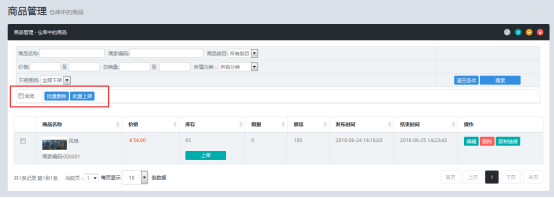
4.4.6.6 出售中的商品
出售中的商品是对所有上架销售的商品进行管理。包含了搜索,信息列表,批量操作,快捷功能等功能。如下图所示:

搜索时,可以通过商品名称,商家编码,商品类目,价格,总销量,所属分类等进行搜索。如下图所示:

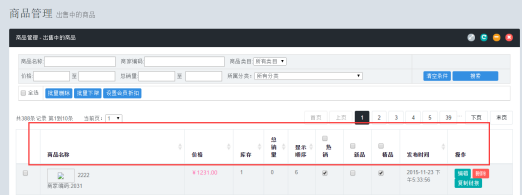
售中的商品信息列表中包含了ID,商品名称,价格,库存,总销量,显示顺序,***,新品,***,发布时间,操作等。操作可以进行编辑,删除,复制链接。如下图所示:

![]() 点击
点击 则页面跳转为:发布商品→编辑商品。可以对商品重新进行编辑。如下图所示:
则页面跳转为:发布商品→编辑商品。可以对商品重新进行编辑。如下图所示:

![]() 点击
点击 则页面跳转为:系统提示。如下图所示:
则页面跳转为:系统提示。如下图所示:

量操作中,可以进行批量删除,批量下架。页面右上角还有快捷功能键。包含了搜索、快捷功能键等。如下图所示:

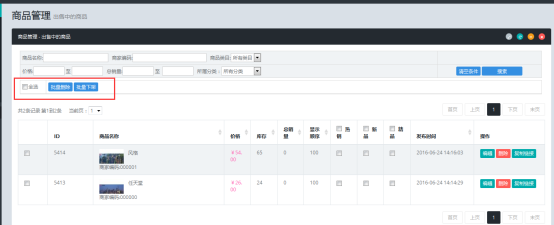
4.4.6.8仓库中的商品
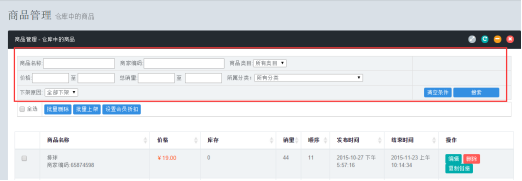
仓库中的商品用于对仓库中的商品进行管理。包含了搜索,信息列表,批量设置,快捷功能等功能。如下图所示:

索时,可以通过商品名称,商家编码,商品类目,价格,总销量,所属分类,下架原因等进行搜索。如下图所示:

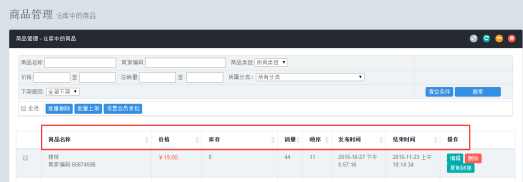
仓库中的商品信息列表中包含了商品名称,价格,库存,销量,顺序,发布时间,结束时间,操作。操作可以进行编辑,删除,复制链接。如下图所示:

![]() 点击
点击 则页面跳转为:发布商品→商品编辑。可以对商品重新进行编辑。如下图所示:
则页面跳转为:发布商品→商品编辑。可以对商品重新进行编辑。如下图所示:

![]() 点击
点击 则页面跳转为:系统提示。如下图所示:
则页面跳转为:系统提示。如下图所示:

批量操作中,可以进行批量删除,批量上架。页面右上角还有快捷功能键。
4.4.7 订单管理
4.4.7.1 评价管理
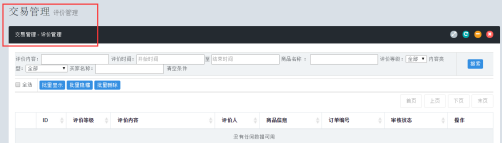
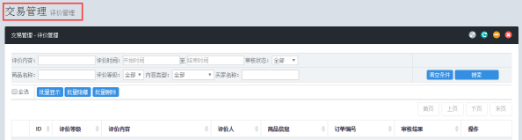
评价管理是对所有在商品购物后的商品评价进行的管理。包含了搜索,信息列表,批量操作,快捷功能等功能。如下图所示:

搜索时,可以通过评价内容,评价时候,商品名称,评价等级,内容类型,买家名称等进行搜索。如下图所示:

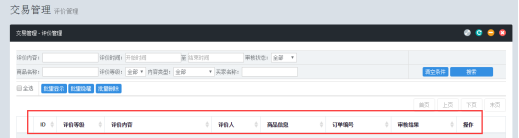
评价管理信息列表中包含了ID,评价等级,评价内容,评价人,商品信息,订单编号,审核结果,操作等。如下图所示:

批量操作中,可以进行批量显示,批量隐藏,批量删除。页面右上角还有快捷功能键。如下图所示:

4.4.7.2 订单列表
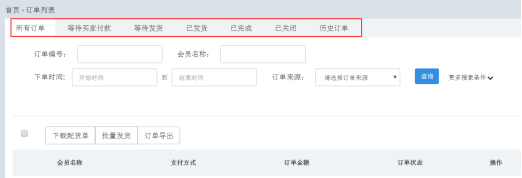
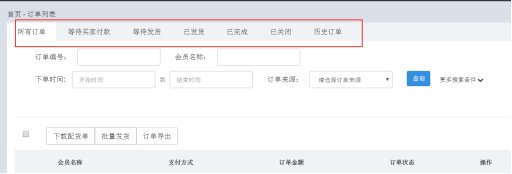
订单列表是对所有已经销售出去的商品进行列表管理。包含了搜索,查询字段,信息列表,批量操作等功能。如下图所示:

搜索时,可以通过订单编号,下单时间,会员名称,订单来源等进行搜索。如下图所示:

查询字段包含了等待买家付款,等待发货,已发货,已完成、已关闭、历史订单。点击不同查询字段,则显示不同列表,如下图所示:

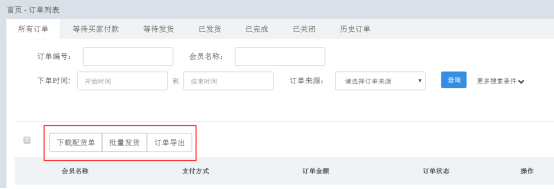
批量操作中,可以进行下载配货单、批量发货,订单导出。如下图所示:

4.4.8 营销管理
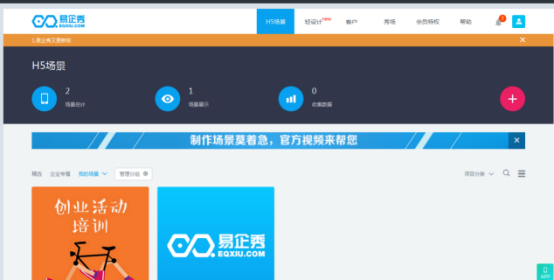
4.4.8.1 微场景
微营销是可在易企秀的官网上制作用于宣传企业、活动促销等的动互联网营销的手机网页。详细的使用方法,可参考易企秀教程。如下图:

Copyright © 2017 万商云集UED . All Rights Reserved. 蜀ICP备12001963号-2