云商puls wap端操作手册
1. 商城平台登录界面

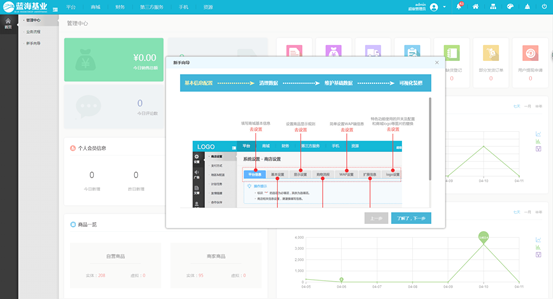
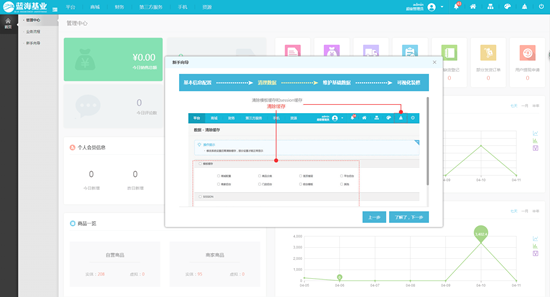
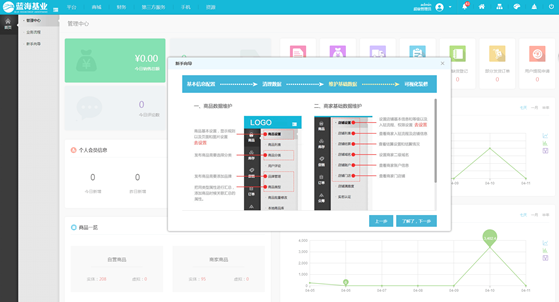
2. 登录进入平台首页,首先看到的是平台的先导页,帮助大家初步了解一下平台内容



3.①装修手机模板前执行系统升级;
路径:平台——>设置——>系统升级
原理:系统升级是将零店铺里的模板数据覆盖到客户站点。

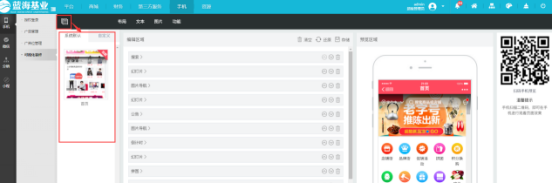
②选中要装修的手机模板;
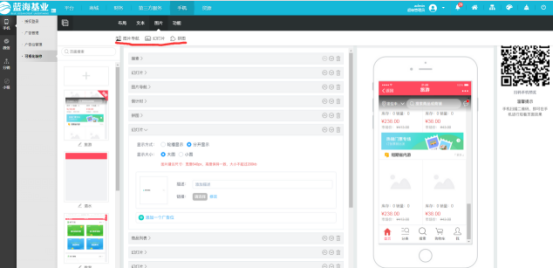
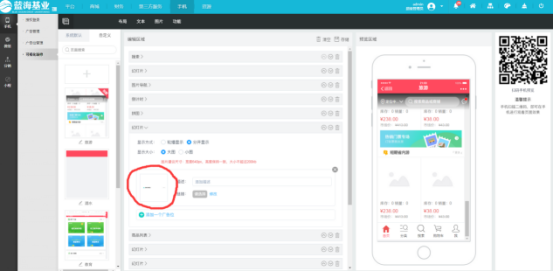
路径:手机——>可视化装修——>自定义

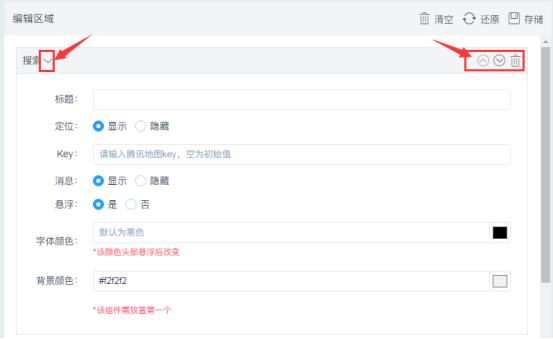
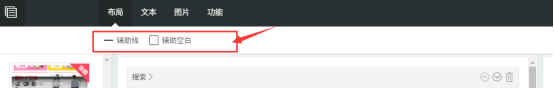
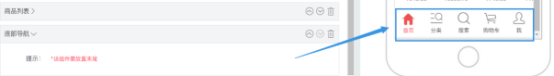
③图标——收放页面

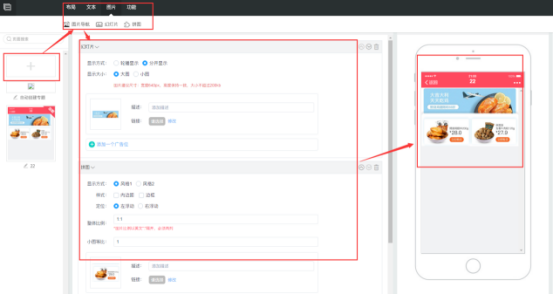
4.手机看模板
编辑的内容可以在右侧模拟手机上直接呈现(注:有一些模块在右侧显示的与完成后放真实手机上看有一定差异,以最后真实手机上呈现的为主),编辑过程中想看效果或编辑完成后要进行存储后,扫右侧二维码才能在手机上呈现

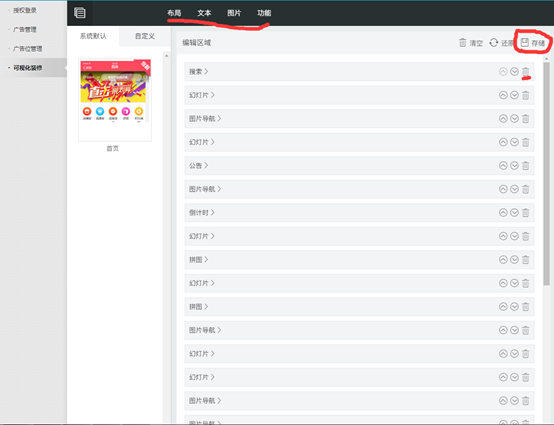
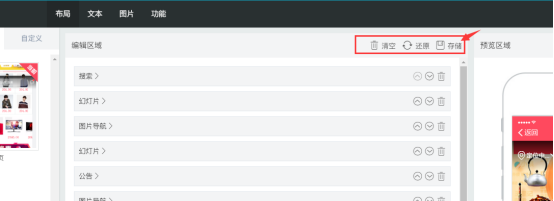
清空:清空编辑区域所有模块
还原:还原到初始安装模板(注:自定义模式没有还原)
储存:保存模板编辑(保存模版后点击还原会还原到初始模板)


模块名称图标——>:展开/收缩模块编辑内容区
上下箭头:移动模块楼层
删除图标:删除本模块


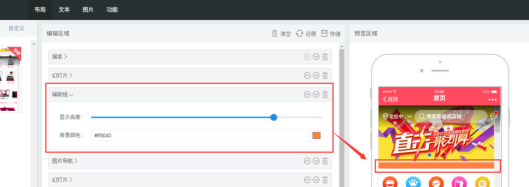
可以更改背景颜色

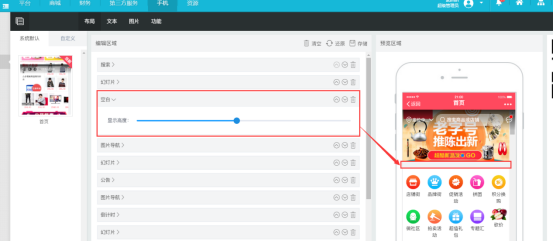
b.空白


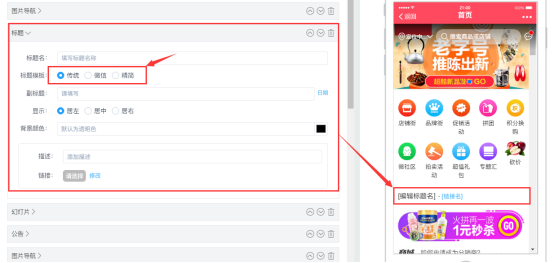
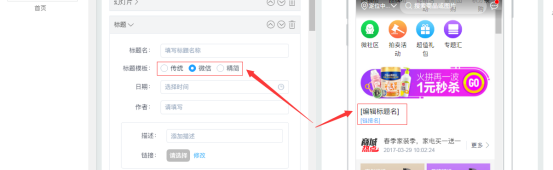
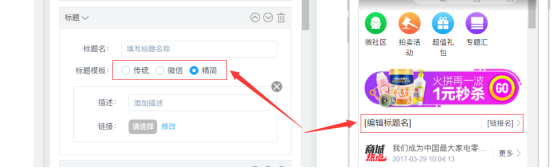
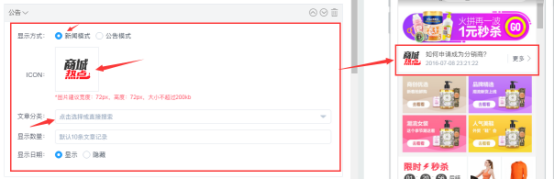
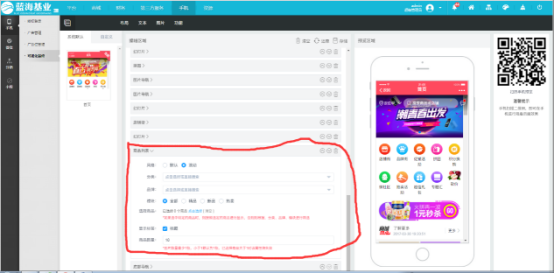
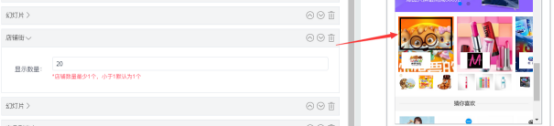
副标题展示:可选择文本、日期
描述:没有数字限制,根据显示效果限制字数



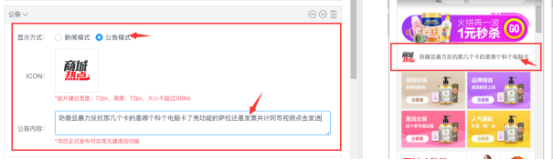
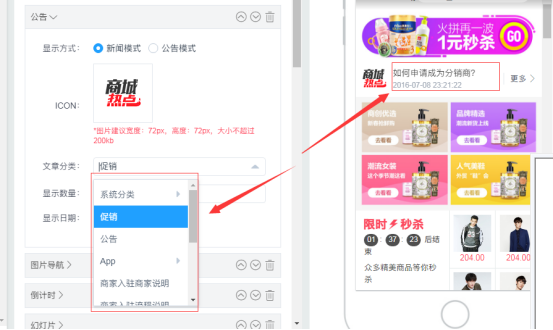
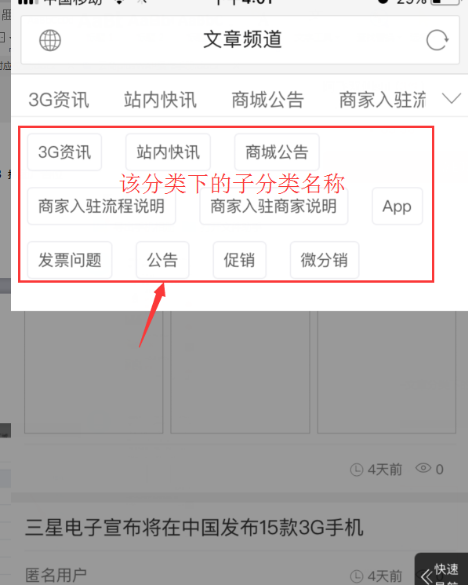
公告模式可以直接输入内容

新闻模式的内容要在平台中编辑

公告编辑
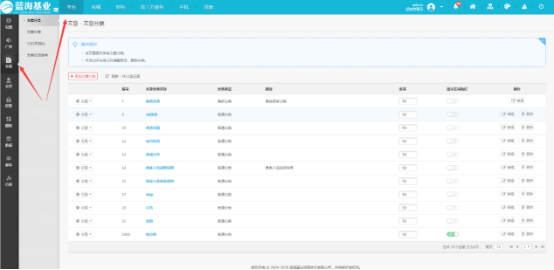
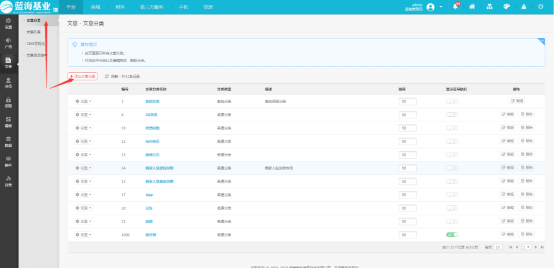
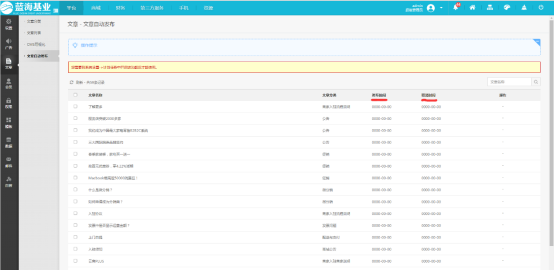
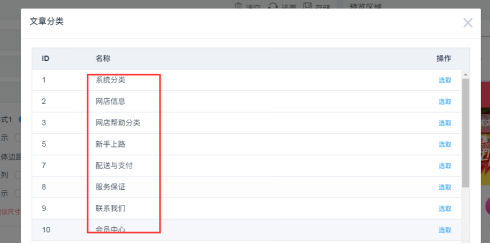
平台——文章

①在文章分类中可以添加文章分类,添加文章后记住命名,然后进行内容编辑


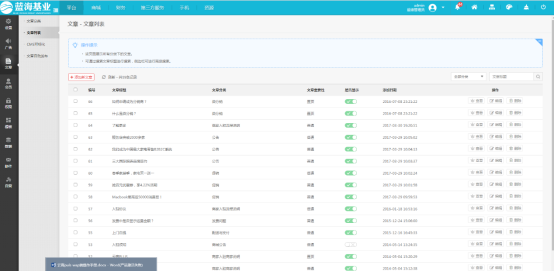
②文章列表可以让我们看见已经发表的文章,也可以更改文章内容

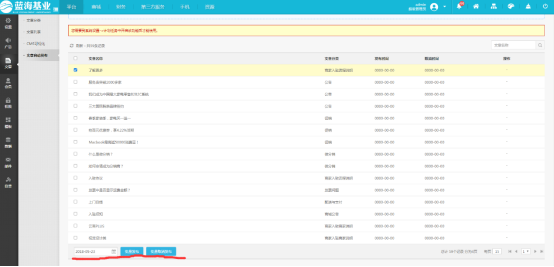
③文章自动发布可以设置发布时间与取消时间,可以根据公告的需求设置时间,在下方进行发布时间设置和取消发布时间


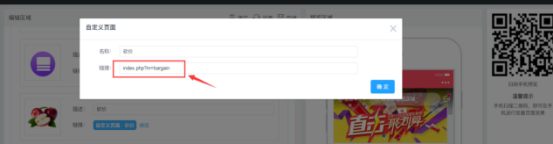
④在平台中编辑完成后,在文章分类中选择之前命名文件

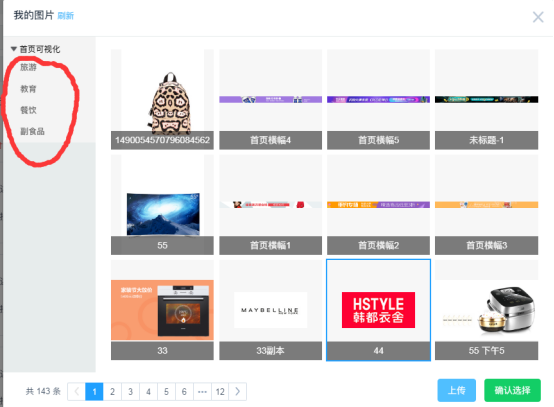
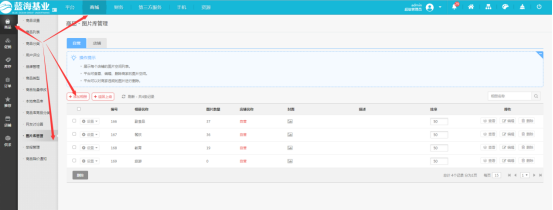
①在制作过程中由于模板过多,为了方便我们寻找图片可以进行分类
商城——商品——图片库管理——添加图片——相册编辑保存




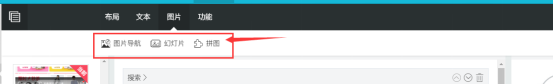
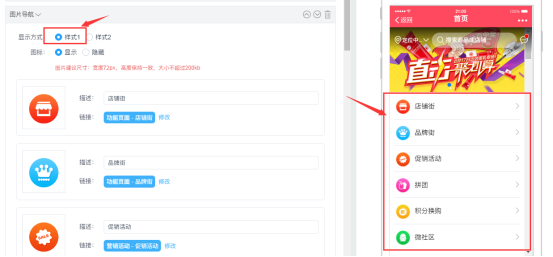
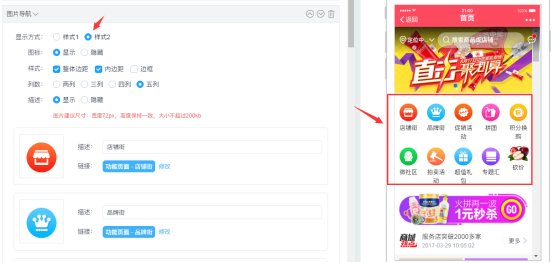
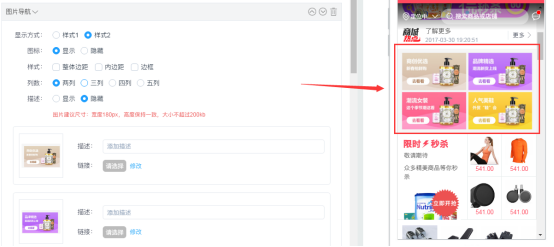
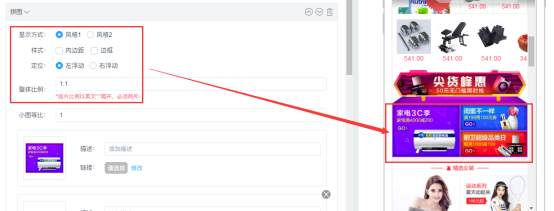
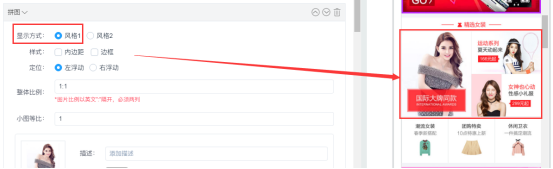
a.图片导航(两种样式)



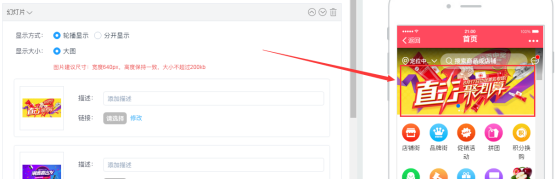
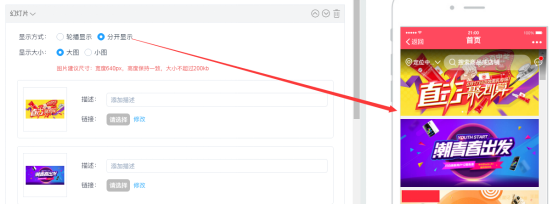
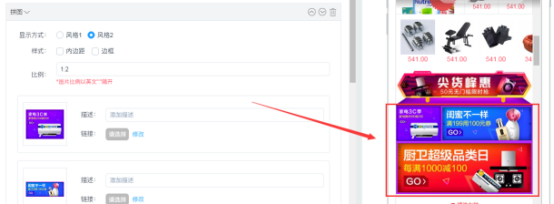
b.幻灯片——可做图片轮播(两种显示方式)





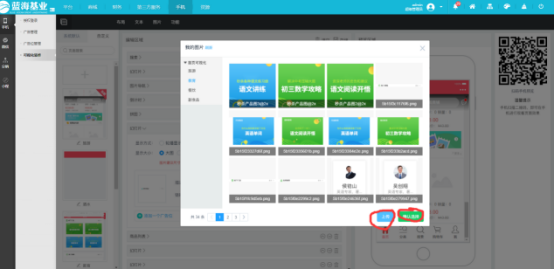
②上传图片
上传图片就可以在分类中选择上传(上传图片时可以一次上传多张)和使用图片



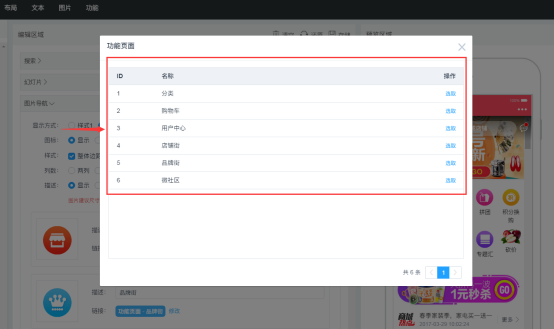
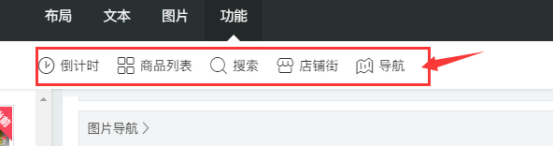
注意:分类——跳转全部分类页面;购物车——跳转购物车页面;用户中心——跳转“我”页面


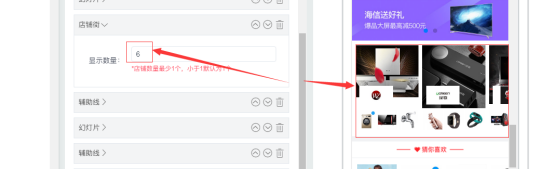
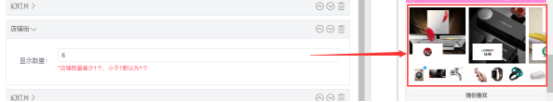
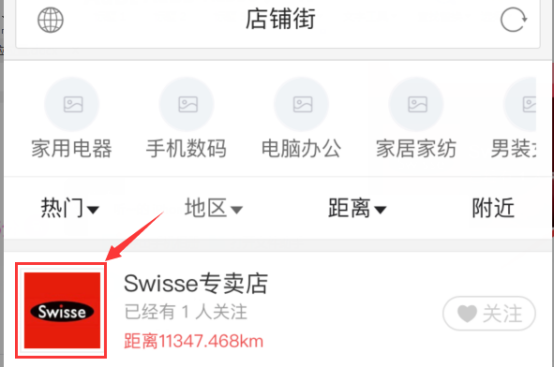
店铺街
店铺街可以设置数量,最少一个

品牌街

微社区


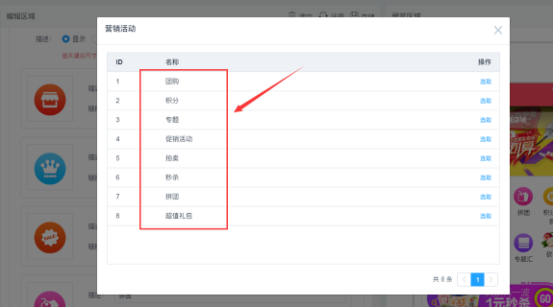
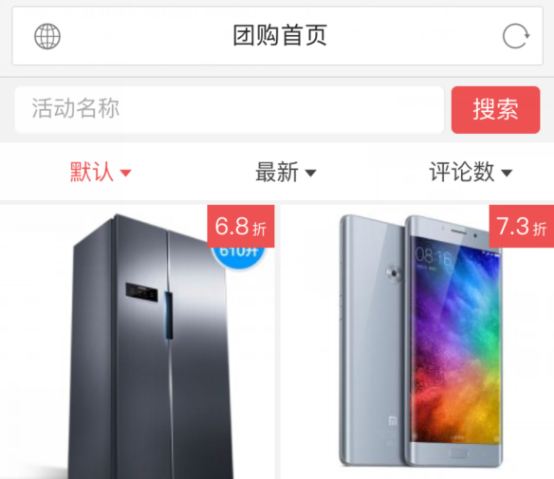
团购(列表页)

积分——积分换购/积分商城(列表页)

专题——装修界面

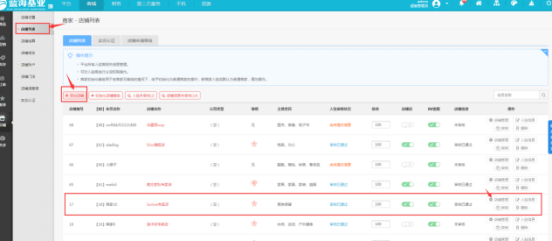
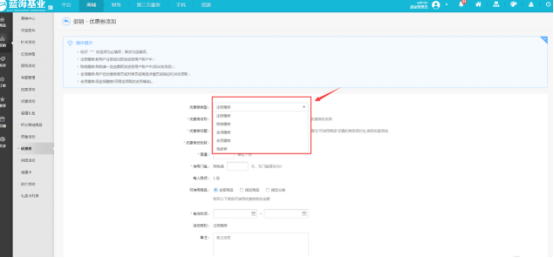
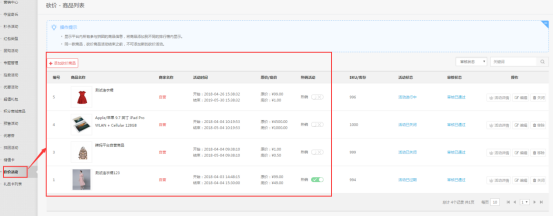
促销活动——优惠活动(列表页)

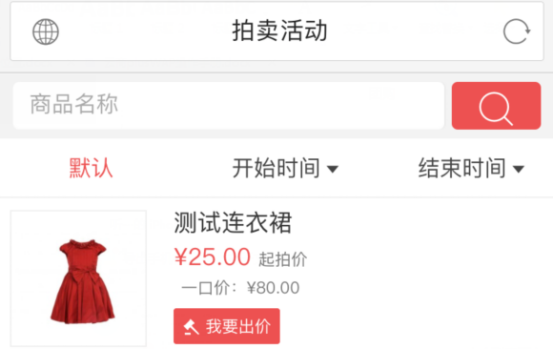
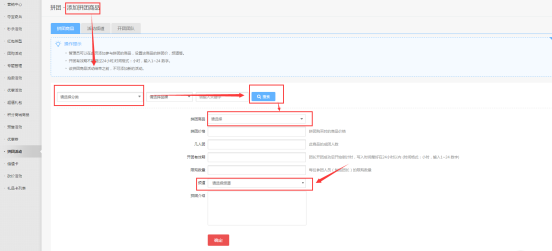
拍卖——拍卖活动(列表页)

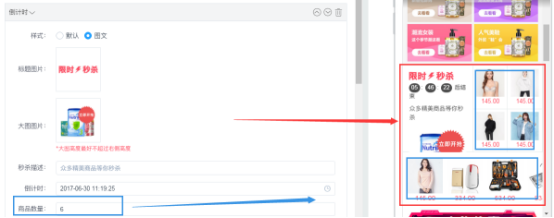
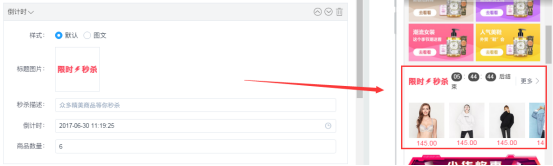
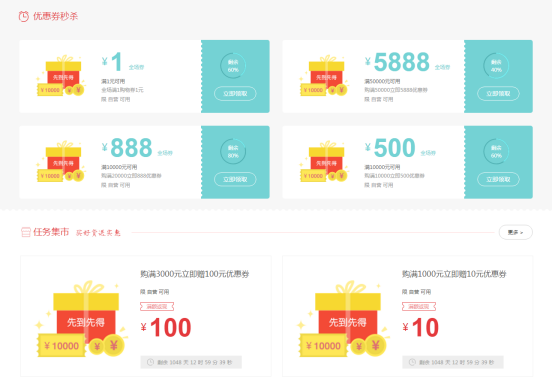
秒杀——限时秒杀(列表页)

拼团——独立页面

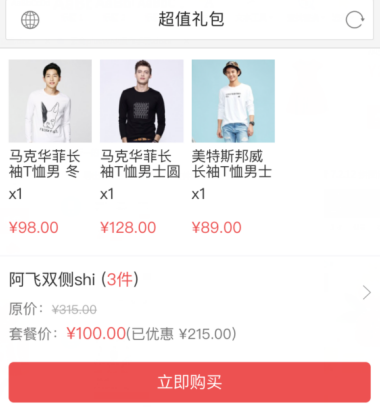
超值礼包——不展示活动封面图












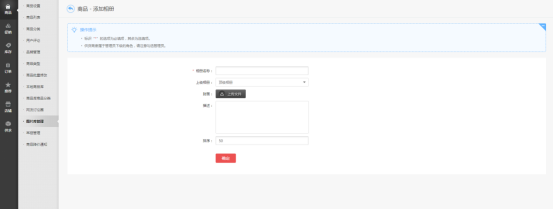
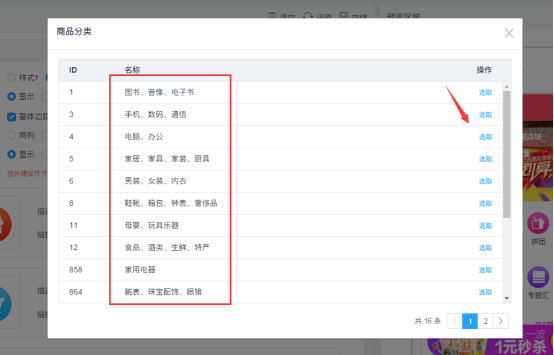
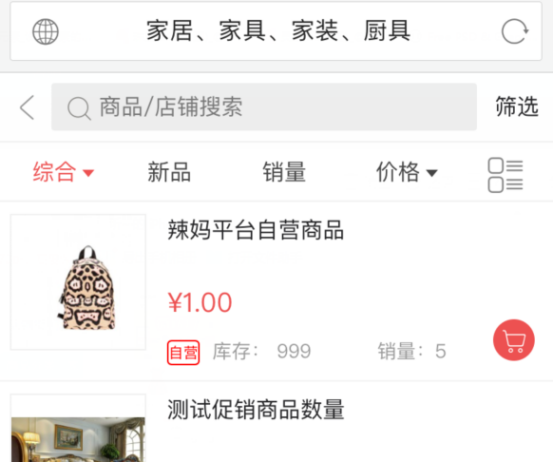
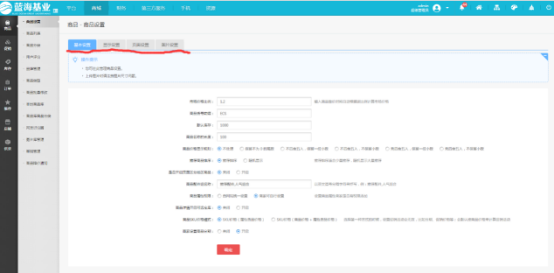
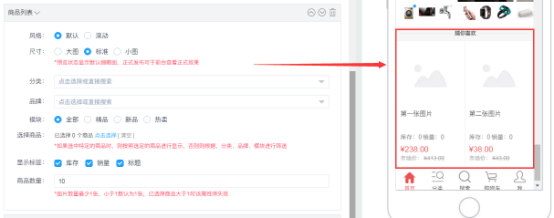
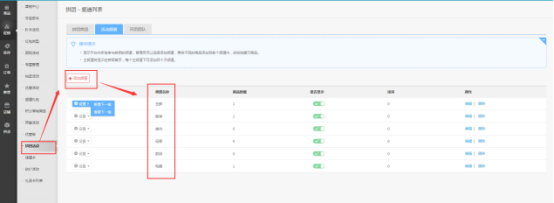
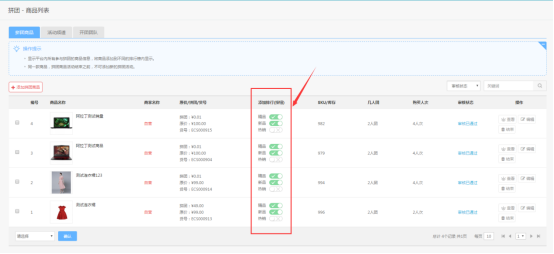
①在商品设置界面,我们可以进行商品的内容设置

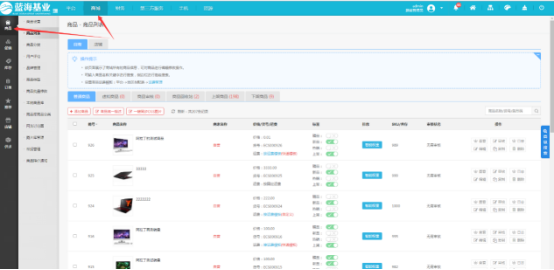
②在商品列表中,我们可以看见已经添加的商品及商品的部分消息,我们也可以再进行编辑更改




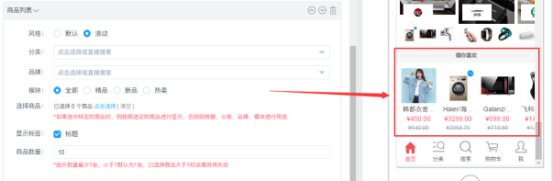
④商品设置完成后再回手机可视化页面进行商品的添加

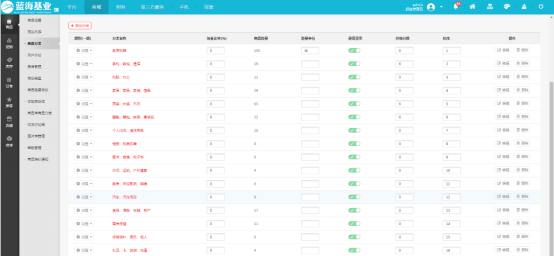
三种排列方式

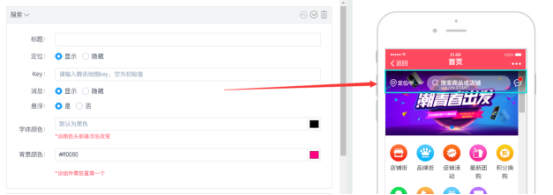
字体颜色:背景色不透明是字体显示颜色
背景颜色:背景不透明是显示颜色


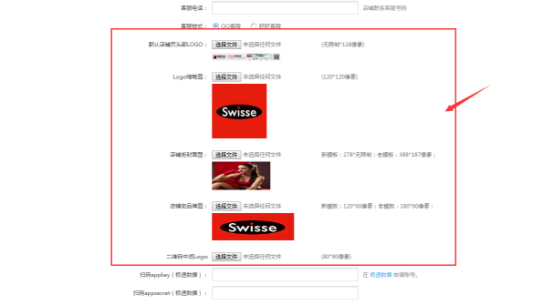
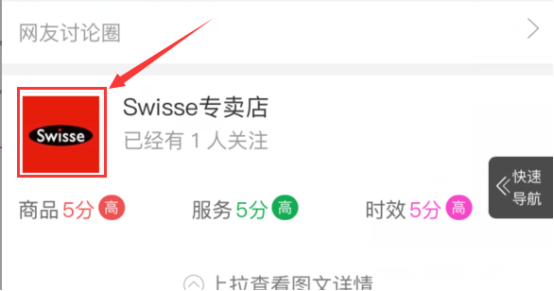
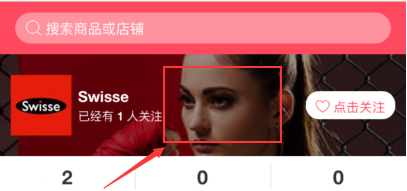
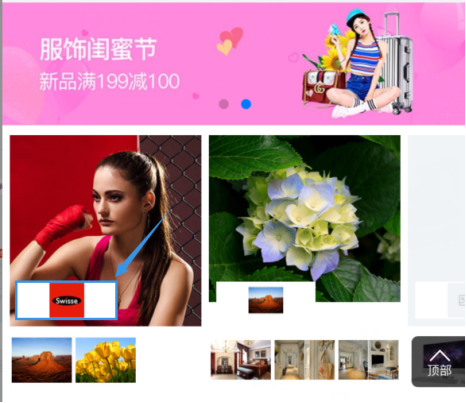
①Logo缩略图
店铺街列表-店铺头像;店铺-店铺logo,商品详情-店铺



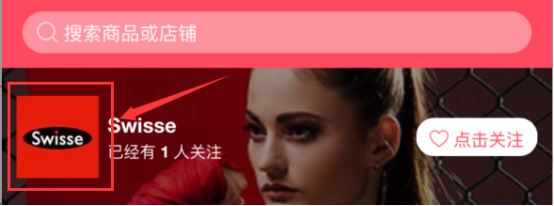
②店铺街封面图
店铺街-封面图;店铺-头部背景图



③店铺街品牌图
店铺街-logo

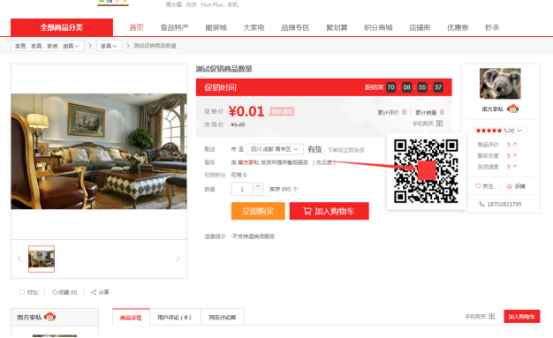
二维码中间logo


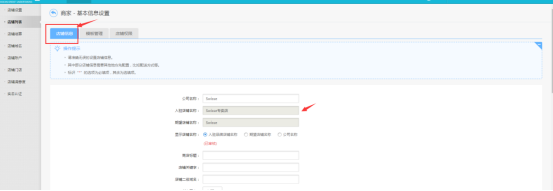
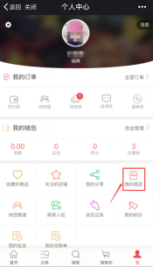
名片二维码设置

我的微店——店铺背景图片





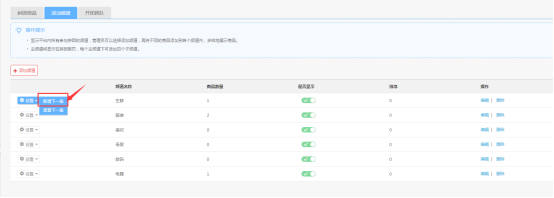
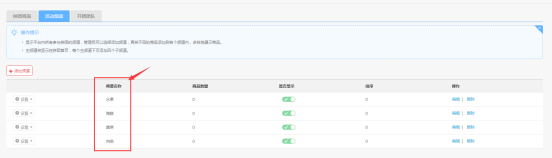
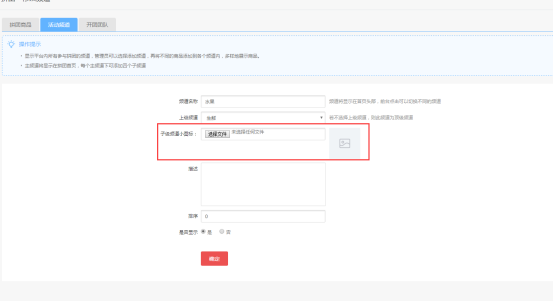
注:先添加活动频道,在添加活动商品;活动频道即拼团分类导航





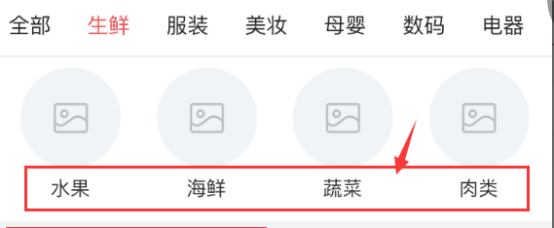
注:添加频道需要上传分类图片,否则显示默认图片






10.制作完成再存储后自己再进行测试一下,是否有问题
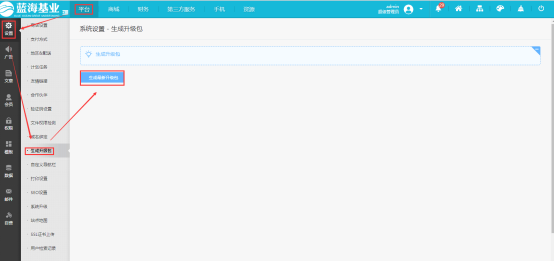
11.完全制作完成后升级风格包
路径:平台——>设置——>生成升级包

零店铺的操作已完毕。
1、 在零店铺添加新模板时,模板名称不要与其他模板名称相同;
2、 在零店铺添加模板并生成升级包后模板内容尽量不要修改,如要修改可以采用新增模板方式或修改模板名称;(原因:程序识别 的是模板名称,系统执行时对相同模板名称不作覆盖,即修改内容未覆盖)
3、 在客户站点选择手机模板时,“系统默认”展示的为当前选中模板。
Copyright © 2017 万商云集UED . All Rights Reserved. 蜀ICP备12001963号-2